魔導琥珀研究所
新館
AEの起動から終了まで
講座的には重複かもしれませんが、AEの起動から終了までです。
 まずはAEのショートカットもしくはプログラムファイルをダブルクリックしましょう。
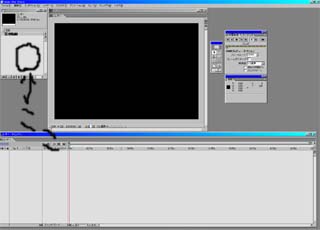
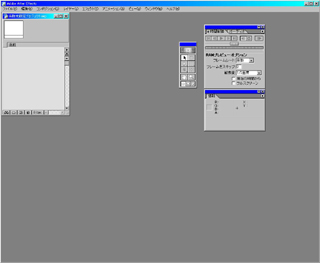
フォントやプラグイン等、何やらかんやら読み込んで最終的に左の絵のようになれば成功です。
ちなみに、保存してあるプロジェクトファイル(.aep)をダブルクリックすると、そのプロジェクトが読み込まれるので左の絵のようにはならず、コンポジション等が立ち上がってる状態になります。
まずはAEのショートカットもしくはプログラムファイルをダブルクリックしましょう。
フォントやプラグイン等、何やらかんやら読み込んで最終的に左の絵のようになれば成功です。
ちなみに、保存してあるプロジェクトファイル(.aep)をダブルクリックすると、そのプロジェクトが読み込まれるので左の絵のようにはならず、コンポジション等が立ち上がってる状態になります。
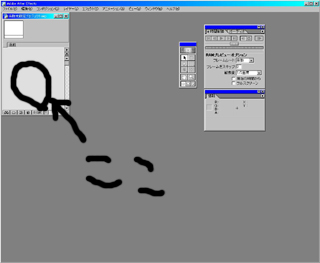
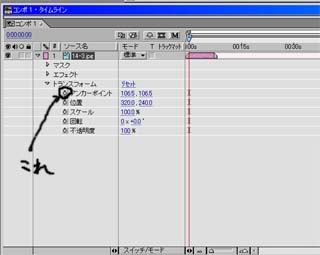
 ここでコンポジションを作成してみましょう。
コンポを作らないと何も編集出来ないので、まずはこれを作りましょう。
作成の方法は、左図の「ここ」と書いてあるところで右クリックして「新規コンポジション」を選択するか、上部バーの「コンポジション」→「新規コンポジ ション」を選択して下さい(Crl+Nでも同様です)。
すると、コンポの設定画面が出ます。コンポの設定は次の項目で説明します。
ここでコンポジションを作成してみましょう。
コンポを作らないと何も編集出来ないので、まずはこれを作りましょう。
作成の方法は、左図の「ここ」と書いてあるところで右クリックして「新規コンポジション」を選択するか、上部バーの「コンポジション」→「新規コンポジ ション」を選択して下さい(Crl+Nでも同様です)。
すると、コンポの設定画面が出ます。コンポの設定は次の項目で説明します。
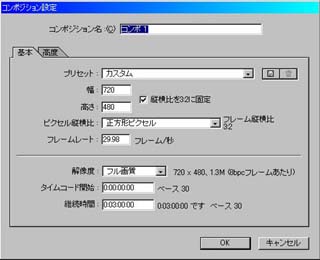
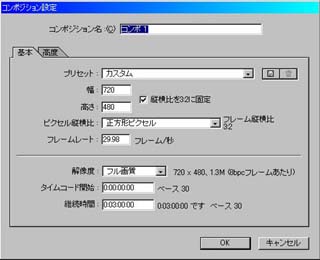
 新規コンポを作成したら、左図のような設定画面が出てきます。
これがコンポジション設定画面です。
ここで画面サイズやフレームレート、タイムラインの長さ等を設定出来ます。
・画面サイズ
特別な用途が無い限り、640×480が基本となります。マシンスペックがキツい場合は320×240で作る事もありますがあまりお勧めしません。尚、 DVに書き出す場合には720×480で作ります。
動画の場合は、素材の動画サイズに合わせて作ればいいと思います。
・フレームレート
静止画で作る場合、30フレームで作っておけば間違いないです。これはノンドロップフレーム(NDF)と呼ばれるもので、フレームの欠落がありませ ん。それに対して、29.98というフレーム数はドロップフレーム(DF)と呼ばれます。これはTV等でOAされる時に実時間とのズレをなくすためのフレームレートです。
・継続時間
このコンポの長さ(時間)です。基本は曲を最初に置いてから作り出すので、曲が全部入る長さで作ります。
曲が3分30秒だったら、4分の継続時間で作るといった感じです。
これらの設定をして、OKを押したらやっとコンポが出来ます。
新規コンポを作成したら、左図のような設定画面が出てきます。
これがコンポジション設定画面です。
ここで画面サイズやフレームレート、タイムラインの長さ等を設定出来ます。
・画面サイズ
特別な用途が無い限り、640×480が基本となります。マシンスペックがキツい場合は320×240で作る事もありますがあまりお勧めしません。尚、 DVに書き出す場合には720×480で作ります。
動画の場合は、素材の動画サイズに合わせて作ればいいと思います。
・フレームレート
静止画で作る場合、30フレームで作っておけば間違いないです。これはノンドロップフレーム(NDF)と呼ばれるもので、フレームの欠落がありませ ん。それに対して、29.98というフレーム数はドロップフレーム(DF)と呼ばれます。これはTV等でOAされる時に実時間とのズレをなくすためのフレームレートです。
・継続時間
このコンポの長さ(時間)です。基本は曲を最初に置いてから作り出すので、曲が全部入る長さで作ります。
曲が3分30秒だったら、4分の継続時間で作るといった感じです。
これらの設定をして、OKを押したらやっとコンポが出来ます。
 ※絵をタイムラインにドラッグ&ドロップした後に、タイムライン下部にある「スイッチ/モード」ボタンを押下して画質ボタンのところをチェックして「\」 から「/」にしておく習慣をつけておくといいでしょう。
「/」は簡単に言えば高画質モードです。動かしたり、拡大したりしても絵の粗が目立たなくなります。
※絵をタイムラインにドラッグ&ドロップした後に、タイムライン下部にある「スイッチ/モード」ボタンを押下して画質ボタンのところをチェックして「\」 から「/」にしておく習慣をつけておくといいでしょう。
「/」は簡単に言えば高画質モードです。動かしたり、拡大したりしても絵の粗が目立たなくなります。
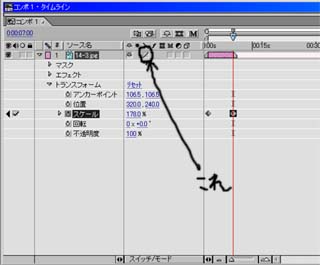
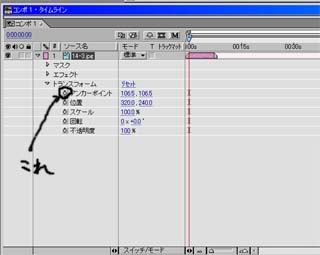
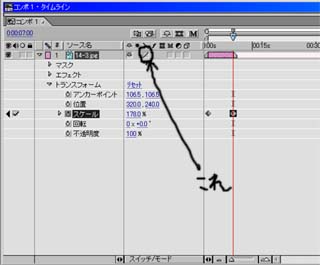
 絵を配置したら、左図のようになると思います。
しかし、これだけでは絵 は止まったままですので、これに動きをつけたりするのに必要なのがキーフレームです。
このキーフレームで「動き出す点」の値と「動き終わる点」の値を入力してやると、開始点から終了点まで絵が動くことになります。
キーフレームを打つ為には左図の「これ」が指し示すアイコンを最初にクリックしておく必要があります。これをクリックせずにいくら数値を変えても、その数 字の値で固定されるだけで絵が動くことはありません。
このアイコンがストップウォッチのような表示になっているとキーフレームが打てるという状態です。
絵を配置したら、左図のようになると思います。
しかし、これだけでは絵 は止まったままですので、これに動きをつけたりするのに必要なのがキーフレームです。
このキーフレームで「動き出す点」の値と「動き終わる点」の値を入力してやると、開始点から終了点まで絵が動くことになります。
キーフレームを打つ為には左図の「これ」が指し示すアイコンを最初にクリックしておく必要があります。これをクリックせずにいくら数値を変えても、その数 字の値で固定されるだけで絵が動くことはありません。
このアイコンがストップウォッチのような表示になっているとキーフレームが打てるという状態です。
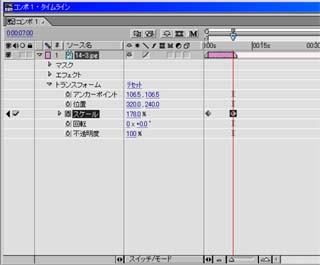
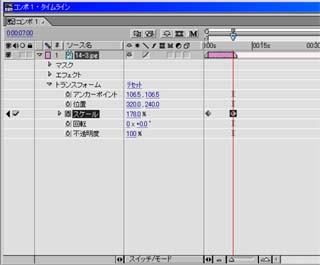
 さて、キーフレームは打てたでしょうか?
左の絵みたいにひし形のキーが出来ていれば問題ありません。
今回は開始点と終了点のみにキーを打ってみました。
開始点のところでストップウォッチのアイコンを押下するとそこにキーフレームが打たれます。
次に終了点のところまでポインタを持っていってそ こで(今回はスケール)値を変えてみます。すると、そこにもキーフレームが出来ました。
これで開始点、終了点が設定されたことになります。
ポインタをドラッグしてみると、プレビュー画面で動作が確認出来るので、そこで見ながら値を調整していきます。
さて、キーフレームは打てたでしょうか?
左の絵みたいにひし形のキーが出来ていれば問題ありません。
今回は開始点と終了点のみにキーを打ってみました。
開始点のところでストップウォッチのアイコンを押下するとそこにキーフレームが打たれます。
次に終了点のところまでポインタを持っていってそ こで(今回はスケール)値を変えてみます。すると、そこにもキーフレームが出来ました。
これで開始点、終了点が設定されたことになります。
ポインタをドラッグしてみると、プレビュー画面で動作が確認出来るので、そこで見ながら値を調整していきます。


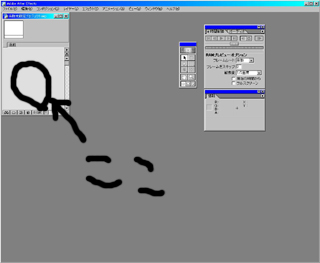
(1)読み込み設定
 (2)ドラッグ&ドロップ
(2)ドラッグ&ドロップ

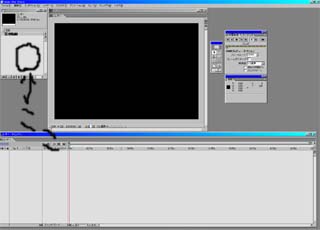
コンポを作成したら左図のような状態になると思います。
これで通常の編集作業が行なわれますが、これだけでは絵等をどうやって配置するのかわかりません。
左図の「ここ」と書かれているところで右クリックをして「読み込み設定」→ファイル(もしくはフォルダ)を選択して、配置したい絵を読み込んで行きます。
これで素材の読み込みは完了です。
次は、この絵等をタイムライン上に配置していくのですが、これはドラッグ&ドロップでやっていけば問題ないと思います(左図の2番目の絵)。
しかし、初期 設定のままだと配置した絵の長さ(継続時間)がコンポの長さと一緒になって非常に編集し辛い状態になります。
ここで上部バーの「編集」→「環境設定」→「読み込み設定」の静止フッテージを「コンポジションの長さ(初期設定)から、その下にある長さ任意設定のところにチェックを入れて下さい。
そこで時間を指定してやれば、次回からドラッグ&ドロップした時にその指定された時間数だけ表示されることになります。