Cat: AE 通常版
今回は素材の読み込みについて。
これから始めるという方には役に立つかと思います。
今回は素材の読み込みについてです。
普段何気なく読み込んでいる方もいらっしゃるかと思いますが、この読み込み方も幾つか方法がありますし、知っておくと役に立つ事も多かったりします。
そんな訳で素材の読み込みについて行きますね。今回は読み込み用の為に最初のデータをPSD(フォトショップ形式)で作成しておいてください。
最初はレイヤーサイズでの読み込みです。(ファイル→読み込み→ファイル→レイヤーサイズ)
レイヤーサイズの読み込みの特徴は何と言っても容量が少なくて済むので処理が軽くなる事です。
ただし、コレだとエフェクトによってはおかしな動きになるので、その際にはドキュメントサイズでの読み込みになります。
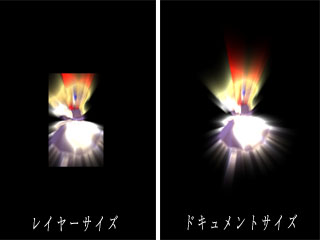
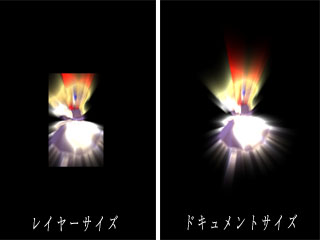
こちらはレイヤーサイズで読み込み、エフェクトをかけた物とドキュメントサイズで読み込み、エフェクトをかけた物とを並べています。(今回は CC LightBurstで作っています。)
見ればすぐに分かるかと思いますが、レイヤーサイズ読み込みの場合と、ドキュメントサイズ読み込みの場合で、エフェクトがかかる範囲が変わっているため、ドキュメントサイズのもののほうが自然に見えると思います。
まぁ、こう言う時のためのドキュメントサイズ読み込みというところですね。
こういった処理をする際のドキュメント自体の大きさを出力画面の大きさにあわせておくことも忘れずに。(出力画面以下だとレイヤーサイズの例のようになります)
<<豆知識>>レイヤーで読み込んで、ドキュメントのサイズにしたい場合は、ドキュメントサイズの新規レイヤーを作成して、そのレイヤーごとプリコンポジション化(CTRL+SHIFT+C)した後、プリコンポその物にエフェクトをかけると、ドキュメント読み込みの物と同じようにエフェクトをかけられます。
折角フォトショップで読んでいるので、フォトショップで描いた他のデータごと読み込みたいときもあるかもしれません。
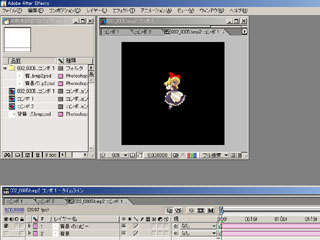
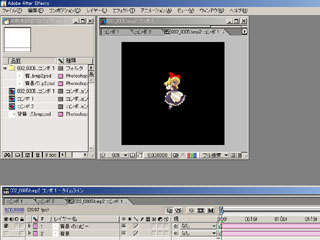
こういった際には、コンポジションでの読み込みを選んでください。
コンポジションでの読み込みの場合は、クロップしたレイヤーがレイヤーサイズでの読み込み、コンポジットを選ぶとドキュメントサイズになり、ファイル名のコンポジションが自動的に作成されてきます。
また、フォトショップで作った画像を一枚の絵として読み込む場合はレイヤーオプションの結合されたレイヤーで読み込ませるのが一般的です。
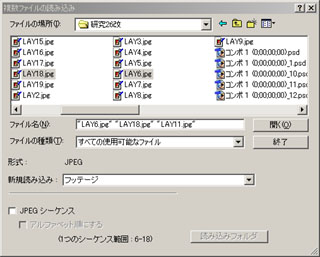
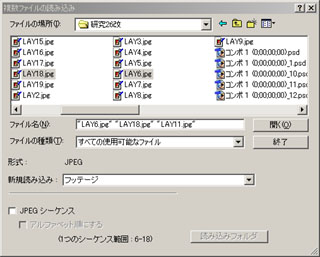
複数のファイルを読み込みたい場合も有るかも思いますが、そう言った際はファイル→複数ファイルの読み込みにします。
その際、一番頭のレイヤーにポイントを合わせてSHIFTを押しつつ、最後のレイヤーの所までポイントをあわせた場合は通過点にある物を全て選択。
CTRLを押しながら選択で選択したファイル一つ一つに対する読み込みになります。
次は連番ファイルの読み込みです。ファイルで、連番になっている物を選び、シーケンスの所にチェックを入れて読み込ませます。
連番ファイルと言うのは、00-99くらいまでの番号を付けて読み込ませる物で、アニメ的なものを作る際に役に立つのではないかなと思います。
尚、ファイル番号の付け方に特徴があるので、番号を付ける際には3桁なら0002桁なら00からスタートするようにしてください。
これだと分かりにくいかもしれませんが、読み込まれた連番ファイルは000から順番に自動的に表示され、AVIファイルを読んだ感じになります。
番号付け&読ませ方
さて、こんな所でしょうか。
今回は読み込み方。完全に初心者向きの講座ですが、基礎なのでお役に立てればと思います。