魔導琥珀研究所
新館
擬似電脳空間

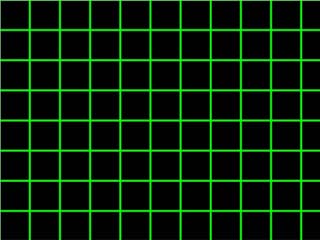
今回はPhotoshopで方眼素材を作ります。作り方としては、5pix× 5pixの小さい四角形を用意して、黒で塗りつぶし→4辺を1pixの緑の線で塗る→パターンを定義→新規平面作成(この時、かなり縦長のソースを作るので640*5000くらいで作るといいです)→塗りつぶし(パターンを選んでカスタムパターンで先ほどのパターンを選びます)
ここまで作成できましたら、次のステップに進みます。

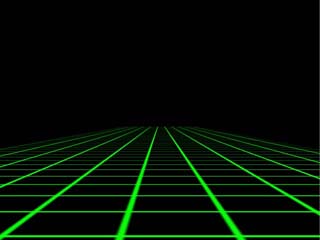
さて、ここで読み込んだ素材を3Dレイヤーにします。3Dレイヤーにするには タイムラインの図で示される部分にチェックを入れて下さい(クリックすると原寸大の絵が表示されます)。 この設定をしましたら、位置や回転等のパラメーターを使って(2)の図のようにします。今回は、X回転を-90にして若干Yの位置を下げてあります。この辺は好みによって変えてみてみるといいでしょう。 ここまで設定出来ましたら、あとはこっちのものです。位置のZにキーフレームを打って動かしてあげましょう。この設定のために、縦長の素材を用意しました。短いと、途切れる場所が見えてしまったりしてなかなか興ざめします。
タイムライン
(1)ベガス設定画面

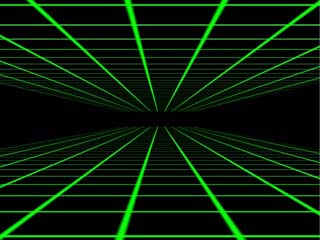
(2)完成図


(2)完成図

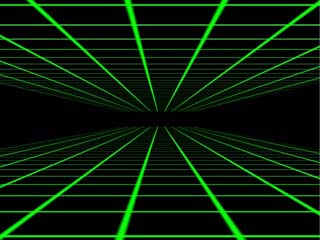
No2の手順で作ったレイヤーを複製して、回転角度を逆(自分の場合だと90)にしてYを手動で調整して上の絵のようになるようにします。
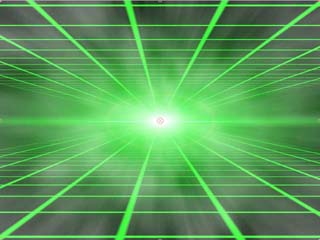
ここまで作りましたら、あとはおかずとしてそれぞれのレイヤーを複製してブラーを若干かけ、加算モードにします。 そして透明度の所に100でキーフレームを2つ打って両方を選択→ヴィヴラーを適用します。 ヴィヴラーの設定はお好みで設定してみて下さい。 これで線が淡く点滅してるような感じになります。
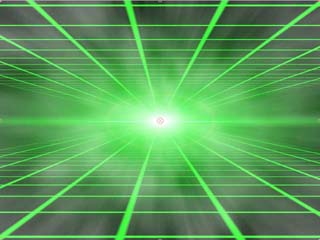
あとはレンズフレアやフラクタルノイズで味付けして完成です。レイヤーモードは各々色々と試してみるといいでしょう。
今回はレンズフレアのレイヤーをスクリーン、フラクタルノイズ(放射状ブラー付き)のレイヤーを加算にして透明度を下げてあります。