魔導琥珀研究所
新館
Expression式紙芝居用動画Z
Cat: Expression
前回のエクスプレッション紙芝居では細かく数値設定したり位置調整しないといけなかったりして大変でしたし、透明度等の設定ができなかったりとめんどくさい部分も多かったです。今回はその辺を踏まえて調整をかけてみました。

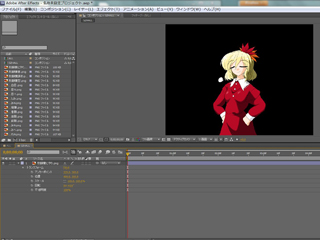
 CTRL+Dで立ち絵の欲しい枚数だけ増やし、ALTを押しながらレイヤーにドロップして増やした立ち絵を入れ替えます。
CTRL+Dで立ち絵の欲しい枚数だけ増やし、ALTを押しながらレイヤーにドロップして増やした立ち絵を入れ替えます。

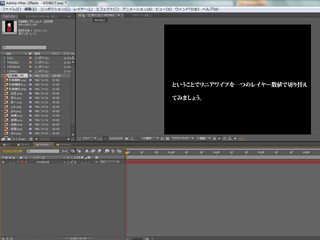
 さて、こういう調整ができるようになるとワイプ等も自動にしたくなります、ということでリニアワイプを一つのレイヤー数値で切り替えてみましょう。
最初に戻って、MOJISETと言うテキストレイヤーとMOJIALLというフォルダを作ってテキストを1つ入れます。
さて、こういう調整ができるようになるとワイプ等も自動にしたくなります、ということでリニアワイプを一つのレイヤー数値で切り替えてみましょう。
最初に戻って、MOJISETと言うテキストレイヤーとMOJIALLというフォルダを作ってテキストを1つ入れます。


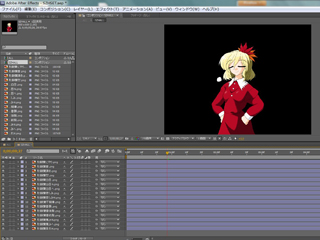
素材として、立ち絵複数枚用意し、立ち絵を一つ、親コンポジションとは別のコンポジションの中に放り込みます。注)その際、コンポジションには素材とは別の名前をつけておきます(今回はSZHALL)。
その後、親レイヤー部分にテキストレイヤーを一枚放り込み、適当な名前を付けてください。(今回はSZHSETです)
入れた後は、テキストとして1を入力。その回転度を100度にしておいてください。
また、親レイヤーの名前もついてない場合はつけてあげてください。(今回はALLです)
注)この名前は、コンポジションの名前とは別の名前にしてあげてください。
①vis = comp("ALL").layer("SZHSET").text.sourceText;
②if(vis<thisLayer.index+1 && vis>=thisLayer.index)
{
③transform.opacity=comp("ALL").layer("SZHSET").rotation;
}
else
{
④transform.opacity=0;
}
最初立ち絵を放り込んだフォルダに戻って、立ち絵の透明度部分を弄ります。(アニメーション→エクスプレッションを追加)①の指示はCOMPの()内が親レイヤー名、layer後の()が親レイヤー内の調整レイヤーの文字で、visに代入してます、opacityは透明度。
具体的には親の調整レイヤーの文字を数字に変換してvisに入れます。
②このレイヤーの番号と前のレイヤーの番号(index)で、visの値がレイヤー番号と同じなら③へ(==だけだと微妙に不具合が起きやすいのでこうしています)
④はこのレイヤーの透明度。親レイヤーのROTATION(回転)を参照して、こちらに代入しています。
また、レイヤーの透明度がナンバーと合っていなければ④で透明になります。
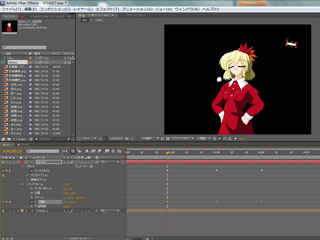
その後、調整用レイヤーの文字を自分の立ち絵の番号として指定(数字を1~切り替える数で記述)することで、立ち絵を自分の任意の立ち絵に切り替えることが出来るように。また、回転度を途中で挟むことで、その地点を中心として透明度をチェンジして切り替えたりできるようになります。
※今回はわかりやすいようにテキストレイヤーを表示にしていますが実際に使う際は非表示にしてください。
タイムライン部
num=comp("ALL").layer("MOJISET").position[1]-100;
MOJIALL側のテキストレイヤーでエフェクト→トランジョン→リニアワイプとやってワイプをかけます。その後、変換終了の文字をクリックして、アニメーション→エクスプレッションを追加でエクスプレッションを追加できるようにして、上記の数値を入れます。
MOJISETのY座標から100引いた値がワイプの終了の数値と連動するようになりました。
※今回はわかりやすいように100を引くことにしていますが実際は値そのままでもいいです
vis = comp("ALL").layer("MOJISET").text.sourceText;
if(vis<thisLayer.index+1 && vis>=thisLayer.index)
{
transform.opacity=comp("ALL").layer("MOJISET").position[0]-100;
}
else
{
transform.opacity=0;
}
そして、このレイヤーの透明度をMOJISET側の数値と連動させます。透明度の文字をクリックして、アニメーション→エクスプレッションを追加でエクスプレッションを追加できるようにして、上記の数値を入れます。
MOJISETのX座標から100引いた値が透明度、MOJISETのテキストが番号と連動するようになりました。
※今回はわかりやすいように100を引くことにしていますが実際は値そのままでもいいです
さて、そのまま複製して入れ替えようとするとテキストのデータの確認やらがやりづらくなるので、その対策としてMOJISUBと言うフォルダにテキストを入れてそれを参照してパスに入れるということを行います。
MOJISUBに好きなようにテキストを書いて放り込んでおきます。
①num=thisComp.layer(index).index;
②text.sourceText=comp("MOJISUB").layer(num).text.sourceText;
その後MOJIALLのフォルダに戻ってテキスト→ソーステキストでエクスプレッションを追加します。①でこのインデックスの文字レイヤーの番号(要するに今の番号)を取得して、numに代入しています。
②でその番号に合う順番のMOJISUBフォルダのテキストレイヤーを取得して、このソーステキストに入れています。
※当然MOJISUBに入っているテキストの数以上は取得出来ません。
タイムライン部
MOJIALLのレイヤーをMOJISUBと同じ数に複製して、ALLのフォルダに戻ります。調整用レイヤーの文字を自分の立ち絵の番号として指定(数字を1~切り替える数で記述)することで、立ち絵を自分の任意の立ち絵に切り替えることが出来るように。
また、座標を切り替える事で、その地点を中心として透明度やワイプのかかり方をチェンジして切り替えたりできるようになります。
※今回はわかりやすいようにテキストレイヤーを表示にしていますが実際に使う際は非表示にしてください。
タイムライン部
パターン的には色んな物に応用ができるかなと思いますので色々ためしてみるといいかもしれません。