魔導琥珀研究所
新館
Expression式紙芝居用動画
Cat: Expression
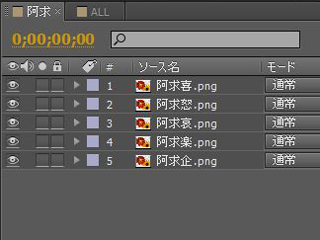
普通、紙芝居風の動画を作る際は上から並べていってタイムラインの区切り等で切り替えるのが定番かなと思います。
ですが、エクスプレッションを使うと一つのタイムラインで複数の絵を指定したい所で切り替えることができて便利に、且つ重なったりすること無く入れ替えることが出来るようになります。


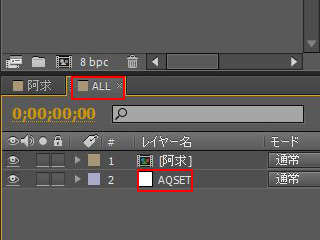
①vis = comp("ALL").layer("AQSET").opacity;
②if(vis=thisLayer.index)
{
③transform.opacity=100;
}
else
{
transform.opacity=0;
}
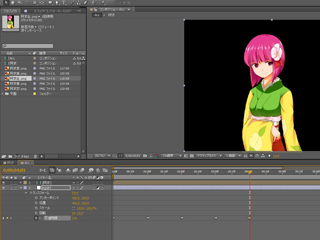
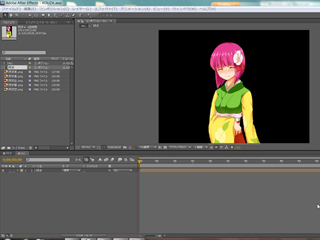
最初立ち絵を放り込んだフォルダに戻って、立ち絵の透明度部分を弄ります。(アニメーション→エクスプレッションを追加)
①の指示はCOMPの()内が親レイヤー名、layer後の()が親レイヤー内の調整レイヤーで、visに代入してます、opacityは透明度。
具体的には親の調整レイヤーの透明度がvisに入ります。
②はこのレイヤーの番号と前のレイヤーの番号(index)で、visの値がレイヤー番号と同じなら③へ(==だけだと微妙に不具合が起きやすいのでこうしています)
③はこのレイヤーの透明度。②の条件が合えば透明度が100に、そうでないなら0になります。