 今回は三回目。ですが、今回は今後のことを考えて色々準備してみましょう。
今回は三回目。ですが、今回は今後のことを考えて色々準備してみましょう。
 準備なのです
準備なのです
 具体的に何をやるのよ。
具体的に何をやるのよ。
 今後のことを考えて、今のテーマを利用した子テーマと言うのを作っておきましょう。
今後のことを考えて、今のテーマを利用した子テーマと言うのを作っておきましょう。
名前はMALにして、themaフォルダの中にMALというフォルダを作って
style.cssというのを入れておくのよ。
 style.cssの中には文を入れておくのよね。
style.cssの中には文を入れておくのよね。
 そうね。とりあえず
そうね。とりあえず
/*
Theme Name: MAL
Template:twentythirteen
*/
とだけ入れてテーマ一覧を見てみましょう。
 なんかMALって言うテーマが表示されたのです。
なんかMALって言うテーマが表示されたのです。

 そしたら、有効化して投稿ページを閲覧してみましょう。
そしたら、有効化して投稿ページを閲覧してみましょう。
 なんか殺風景なホームページになったわね
なんか殺風景なホームページになったわね

 何も指定してないとそうなるわ。
何も指定してないとそうなるわ。
いろいろめんどくさいので、今まで使ったページを再利用しましょう。
@import url('../twentythirteen/style.css');
という文をさっきのスタイルシートの直下に入れるわ。
 前のホームページに戻ったのです。
前のホームページに戻ったのです。
 そうね。コレでとりあえずは好きなようにスタイルシートをいじれるようになったわ。
そうね。コレでとりあえずは好きなようにスタイルシートをいじれるようになったわ。
下手なミスをしてホームページが使えなくなっても困るし、こうやっておくほうが安全なのよ。
で、次は前回のキャラクター紹介を弄ることにするわね。
キャラクター紹介だけをさっきの作った場所に放り込んだのがこれね。

 なんかバグっぽい文字が出てるのです。
なんかバグっぽい文字が出てるのです。
 MENUは外部で読ませているのでそれも持ってこないと動いてくれないのよ。
MENUは外部で読ませているのでそれも持ってこないと動いてくれないのよ。
MENU.cssっていうのをFRAME.cssと同じフォルダに、入れてやったのがコレね。
 今度はうまく行ったわね
今度はうまく行ったわね
 ちなみにメニュー等だけを外部に配置しておいて本体で読み込ませるのは
ちなみにメニュー等だけを外部に配置しておいて本体で読み込ませるのは
<?php $Path = "./"; include(dirname(__FILE__).'/AKMENU.php'); ?>
こんな感じで書いてあるわ。
まぁ、要は外から同じファイルに対してメニューを切り替えることが出来るのを覚えてくれればいいわね。
こんな感じで、いろんなパーツを組み合わせて一つのホームページとして組み立てることが出来るのもワードプレスならではというところかしら。
後は、前回作った秋姉妹関係のページの親子関係を作っておくわね。
 親子関係?
親子関係?
 提督が親で艦娘の私達が子供ってことね。ケッコンカッコカリで夫婦になれるわ
提督が親で艦娘の私達が子供ってことね。ケッコンカッコカリで夫婦になれるわ
 そうじゃなくて、ページの上下関係を作るのよ。
そうじゃなくて、ページの上下関係を作るのよ。
子になったページはトップページのリンクなんかだと表示されないから、ページが見やすくなるの。

 出来たわ。見やすくなるのはいいことね。
出来たわ。見やすくなるのはいいことね。
 昨日この辺りのページをしていた時にやればよかった気もするのです。
昨日この辺りのページをしていた時にやればよかった気もするのです。
 ま...まぁ、日記の製作者も今鋭意勉強中だから仕方ないわね。
ま...まぁ、日記の製作者も今鋭意勉強中だから仕方ないわね。
それはおいといて、最後に、CUSTOM POST UIというプラグインを取りに行くわ。
 カスタム..ポスト..ポストに手紙を入れるソフト?。
カスタム..ポスト..ポストに手紙を入れるソフト?。
 残念。カスタム投稿というものをやるためのプラグインよ。
残念。カスタム投稿というものをやるためのプラグインよ。
プラグインの追加でCUSTOM POST UIというのを追加して有効化すればいいわ。
後は同じようにCustom Post Type List Widgetというのも入れておきましょう。
こういったプラグインは制作時なんかでも色々と役に立ってくれることが多いから時折チェックしてみるのもいいかもしれないわ。
 終わったわ。
終わったわ。
 お疲れ様。今回入れたプラグインは次回のカスタム投稿で色々使うので事前に見ておくのもいいかもね。
お疲れ様。今回入れたプラグインは次回のカスタム投稿で色々使うので事前に見ておくのもいいかもね。
それでは、次回はいよいよ本体ページに移動します。
 色々ありましたが六回目。ホームページ移動日記も最後になります。
...と言うことで、今回は動画関連のページをサムネイルで見れるような感じにします。
色々ありましたが六回目。ホームページ移動日記も最後になります。
...と言うことで、今回は動画関連のページをサムネイルで見れるような感じにします。
 最後ですか。
最後ですか。
 なんかいろいろやったわね。
なんかいろいろやったわね。
 移動日記自体は最後だけど、番外編とかはやるかもしれないわね。
移動日記自体は最後だけど、番外編とかはやるかもしれないわね。
 おぅ、それにメインの日記に紛れて色々実験とか考察とかもやるらしいからそっちが本編になる感じだな。
おぅ、それにメインの日記に紛れて色々実験とか考察とかもやるらしいからそっちが本編になる感じだな。
 そうね。
そうね。
 では、最後の話行ってみましょう。どうするのかしら?
では、最後の話行ってみましょう。どうするのかしら?
 まずは固定ページを作って、CSSで色々組みます。
まずは固定ページを作って、CSSで色々組みます。
 色々ですか?
色々ですか?
 色々です。
で、まぁ、ホームページの頭の部分にサイトのタイトル名とかでているでしょ。
あの部分とサイドバーっていう記事の横の付いている物はワードプレス準拠のものにしたいのよね。
色々です。
で、まぁ、ホームページの頭の部分にサイトのタイトル名とかでているでしょ。
あの部分とサイドバーっていう記事の横の付いている物はワードプレス準拠のものにしたいのよね。
 そういえば今までの固定ページは元ページを改変しただけのものだったわね。
そういえば今までの固定ページは元ページを改変しただけのものだったわね。
 そうそう。
..ということで、ヘッダーに当たる部分は
<?php get_header(); ?>
と言う文字を入れてね。
そうそう。
..ということで、ヘッダーに当たる部分は
<?php get_header(); ?>
と言う文字を入れてね。
 出来たわ。
出来たわ。
 次にサイドバーが表示される予定の所には
<?php get_sidebar();?>
と言う文字を入れるの。
次にサイドバーが表示される予定の所には
<?php get_sidebar();?>
と言う文字を入れるの。
 これも出来たわね。後はアップロードすればいいのかしら?
これも出来たわね。後はアップロードすればいいのかしら?
 そうね。あげてもらえる?
そうね。あげてもらえる?
 オッケー、さくっと上げたわ。でも、サイドバーとヘッダーは見えるけど中身はスカスカね。
オッケー、さくっと上げたわ。でも、サイドバーとヘッダーは見えるけど中身はスカスカね。

 天龍ちゃんの頭の中身みたいねーー。
天龍ちゃんの頭の中身みたいねーー。
 おう....やんのか!?
おう....やんのか!?
 あら~、天龍ちゃんについての有る事無い事が雷ちゃんたちに伝わるのがお望みかしら?
あら~、天龍ちゃんについての有る事無い事が雷ちゃんたちに伝わるのがお望みかしら?
 わかった、わかった。あ~、やっぱり龍田には勝てねーわ。
わかった、わかった。あ~、やっぱり龍田には勝てねーわ。
 わかればいいのよ。
ということで続きね。
記事の文が入るはずの部分に最初の方にやったように文字を入れるんだけど、前回とは違ってこんな感じに入れてもらえるかしら?
<?php
$temp = $wp_query;
$wp_query = null;
$wp_query = new WP_Query();
$wp_query->query('post_type=movie' . '&paged=' . $paged . '&posts_per_page=5');
?>
わかればいいのよ。
ということで続きね。
記事の文が入るはずの部分に最初の方にやったように文字を入れるんだけど、前回とは違ってこんな感じに入れてもらえるかしら?
<?php
$temp = $wp_query;
$wp_query = null;
$wp_query = new WP_Query();
$wp_query->query('post_type=movie' . '&paged=' . $paged . '&posts_per_page=5');
?>
 何も変わらないわよ。
何も変わらないわよ。
 表示部分が抜けているからね。
その後の記事表示をする部分には
<?php while ( $wp_query->have_posts() ) : $wp_query->the_post(); ?>
<?php the_title('<h2>', '</h2>'); ?>
<?php the_post_thumbnail(); ?>
<?php the_excerpt(); ?>
<?php endwhile; ?>
こんな感じに入れてあげてね。
表示部分が抜けているからね。
その後の記事表示をする部分には
<?php while ( $wp_query->have_posts() ) : $wp_query->the_post(); ?>
<?php the_title('<h2>', '</h2>'); ?>
<?php the_post_thumbnail(); ?>
<?php the_excerpt(); ?>
<?php endwhile; ?>
こんな感じに入れてあげてね。
 なんか色々でたわね。
なんか色々でたわね。
 それじゃあ説明に入るわね。
まず、最初の方の文で、$wp_queryって言う物の中に読み込ませたいデータを読み込ませてあげたの。
post_type=movieの部分が、カスタム投稿タイプで投稿されたデータを表しているわ。
動画研究はmovieという投稿タイプ名だから、movieを入れてあげたの。
で、後ろ側の&posts_per_page=5と言う部分で何個読ませるかを決めてあげるのよ。
それじゃあ説明に入るわね。
まず、最初の方の文で、$wp_queryって言う物の中に読み込ませたいデータを読み込ませてあげたの。
post_type=movieの部分が、カスタム投稿タイプで投稿されたデータを表しているわ。
動画研究はmovieという投稿タイプ名だから、movieを入れてあげたの。
で、後ろ側の&posts_per_page=5と言う部分で何個読ませるかを決めてあげるのよ。
 種類と数を指定して、読み込ませるのですね。
種類と数を指定して、読み込ませるのですね。
 で、後半に入るわね。
while ~の一文目と最後のendwhileはループの基本という感じで覚えてればいいわ。
で、タイトルとサムネイル画像と抜粋というのをwhileのループの中で毎回表示してあげたというわけ。
で、後半に入るわね。
while ~の一文目と最後のendwhileはループの基本という感じで覚えてればいいわ。
で、タイトルとサムネイル画像と抜粋というのをwhileのループの中で毎回表示してあげたというわけ。
 なんか色々でたけど直接ジャンプしたりは出来ないの?
なんか色々でたけど直接ジャンプしたりは出来ないの?
 うっかり忘れてたわ。
<a href="<?php the_permalink(); ?>" target="_self"> ~</a>
と言うのでさっきの文を挟むように入れてあげるのよ。whileループ全体を囲む感じね。
うっかり忘れてたわ。
<a href="<?php the_permalink(); ?>" target="_self"> ~</a>
と言うのでさっきの文を挟むように入れてあげるのよ。whileループ全体を囲む感じね。
 動画研究ページにジャンプできるようになったわ。
動画研究ページにジャンプできるようになったわ。
 ああ、言い忘れてたけど、サイドバーの設定はヘッダーがないとCustom widgetsでは対応しないのよ。
ああ、言い忘れてたけど、サイドバーの設定はヘッダーがないとCustom widgetsでは対応しないのよ。
 そうなのですか?
そうなのですか?
 なのです。
ヘッダー部分にある<?php wp_head(); ?>と言う文章があるのだけれど、それで今の状況に合わせてwordpressがデータを書き換えてくれるの。
だから、ワードプレスに合わせて色々やる場合。ウィジェット等を弄るとか色々あるのだけどそういったことをやる場合は最低でも<?php wp_head(); ?>だけは書いておいた方が良いわね。
なのです。
ヘッダー部分にある<?php wp_head(); ?>と言う文章があるのだけれど、それで今の状況に合わせてwordpressがデータを書き換えてくれるの。
だから、ワードプレスに合わせて色々やる場合。ウィジェット等を弄るとか色々あるのだけどそういったことをやる場合は最低でも<?php wp_head(); ?>だけは書いておいた方が良いわね。
 勉強になったのです。
勉強になったのです。
 実は記事の数自体は5じゃなくて相当数あるのだけど、他の記事を見ることが今だと出来ないわよね。
実は記事の数自体は5じゃなくて相当数あるのだけど、他の記事を見ることが今だと出来ないわよね。
 そうね。
そうね。
 ということで、その辺も書いておきましょう。
サイドバーに当たる部分に最初に<?php get_sidebar();?>と書いたでしょう?
あの前に
<?php next_posts_link('NEXT'); ?>
<?php previous_posts_link('BACK'); ?>
と入れるの。
ということで、その辺も書いておきましょう。
サイドバーに当たる部分に最初に<?php get_sidebar();?>と書いたでしょう?
あの前に
<?php next_posts_link('NEXT'); ?>
<?php previous_posts_link('BACK'); ?>
と入れるの。
 入れたわ。なんか妙な文字が出てページが切り替えられるようになったわね。
入れたわ。なんか妙な文字が出てページが切り替えられるようになったわね。

 で、コレは何なのです?
で、コレは何なのです?
 next_postが読めるデータが有る場合は次のに切り替えると言う感じね。''で囲まれたところの文字が画面に出るのよ。
で、previous_が前のページに戻るものね。
next_postが読めるデータが有る場合は次のに切り替えると言う感じね。''で囲まれたところの文字が画面に出るのよ。
で、previous_が前のページに戻るものね。
 何となくは理解したのです。
何となくは理解したのです。
 これで、一覧ページに小さい詳細を並べることも出来たし、終了ね。
....お疲れ様でした。
それでは次回以降は普通の日記的な何かでお会いするかもしれません。
これで、一覧ページに小さい詳細を並べることも出来たし、終了ね。
....お疲れ様でした。
それでは次回以降は普通の日記的な何かでお会いするかもしれません。  このコーナーも五回目。今回は動画研究のサイドメニューに動画を貼り付けることにするわ。
このコーナーも五回目。今回は動画研究のサイドメニューに動画を貼り付けることにするわ。
 動画ですか。見やすくて良さそうなのです。
動画ですか。見やすくて良さそうなのです。
 前のページにはリンクでついてた物よね。
前のページにはリンクでついてた物よね。
 そうね。前はリンクとして外部プレーヤーで見る形だったけれど、今回はサイドメニューにするから、記事との区分けがついて見やすくなるわ。
そうね。前はリンクとして外部プレーヤーで見る形だったけれど、今回はサイドメニューにするから、記事との区分けがついて見やすくなるわ。
 早速初めましょ。まずは何をやるのかしら?
早速初めましょ。まずは何をやるのかしら?
 まずは、テキストウィジェットを前回の要領でサイドメニューに入れるわ。
で、動画研究の時しか使わないから動画研究のカテゴリーで使うように設定してね。
まずは、テキストウィジェットを前回の要領でサイドメニューに入れるわ。
で、動画研究の時しか使わないから動画研究のカテゴリーで使うように設定してね。
 出来たわ。前回やったし余裕ね。
出来たわ。前回やったし余裕ね。
 出来たようね。次はテキストの欄に動画を再生するコードを書きましょう。
文自体はHTML5のVideoタグで書かれているわ。
出来たようね。次はテキストの欄に動画を再生するコードを書きましょう。
文自体はHTML5のVideoタグで書かれているわ。

 出来たけど、ムービーが違うわね。
出来たけど、ムービーが違うわね。

 そうね。どの動画投稿でも同じムービーが出るのはいろいろ問題ね。
そうね。どの動画投稿でも同じムービーが出るのはいろいろ問題ね。
 なのです。
なのです。
 でも、今の状態だと全部の記事ごとにさっきのテキストを投入して入れるしか無い気がするわよね。
でも、今の状態だと全部の記事ごとにさっきのテキストを投入して入れるしか無い気がするわよね。
 記事数は今のところ多くないし、大丈夫。頑張るわ。
記事数は今のところ多くないし、大丈夫。頑張るわ。
 流石にそれをやるのも大変だからプラグインを入れてプログラムで制御しましょう。
まずはそのためのプラグインを入れるわね。
Exec-PHPというのを探してインストールします。
流石にそれをやるのも大変だからプラグインを入れてプログラムで制御しましょう。
まずはそのためのプラグインを入れるわね。
Exec-PHPというのを探してインストールします。
 出来たわ。何に使うのかはいまいちわからないけれど。
出来たわ。何に使うのかはいまいちわからないけれど。
 簡単に言うとPHPの構文をテキストフィールドに入れても動くようにするプラグインね。
簡単に言うとPHPの構文をテキストフィールドに入れても動くようにするプラグインね。
 なるほど。...となると何となくやることが理解できた気がするわ。カスタムフィールドで画像をわけたように入れ替えるのね。
なるほど。...となると何となくやることが理解できた気がするわ。カスタムフィールドで画像をわけたように入れ替えるのね。
 そうね。当たりよ。
...と言うことで作業の方を進めましょう。
カスタムフィールドを利用して、動画名というのを入れて、値にタイトルと同じものを入れます。
後、次回以降で必要になるからアイキャッチ画像を入れて、抜粋という欄に表示したいデータを入れることにするわね。
そうね。当たりよ。
...と言うことで作業の方を進めましょう。
カスタムフィールドを利用して、動画名というのを入れて、値にタイトルと同じものを入れます。
後、次回以降で必要になるからアイキャッチ画像を入れて、抜粋という欄に表示したいデータを入れることにするわね。

 出来たわ。まぁ、よくわからないけれど、画像の大きさは200x150くらいでいいのね。
出来たわ。まぁ、よくわからないけれど、画像の大きさは200x150くらいでいいのね。
 まぁ、そのくらいでいいわ。サムネイル画像として、一覧表示する時に使うものだからね。
まぁ、そのくらいでいいわ。サムネイル画像として、一覧表示する時に使うものだからね。
 アイキャッチ画像を入れたら記事の上の方に画像が現れたわ。
アイキャッチ画像を入れたら記事の上の方に画像が現れたわ。
 本来はそれでいいのだけれど、今回の使い方はそういうのではないから消すことにするわね。
管理画面→外観→テーマ編集ページ→content.phpを選択。
<?php the_post_thumbnail(); ?>というのを探して、<!-- <?php the_post_thumbnail(); ?> --> という感じで囲んでやるといいわ。
本来はそれでいいのだけれど、今回の使い方はそういうのではないから消すことにするわね。
管理画面→外観→テーマ編集ページ→content.phpを選択。
<?php the_post_thumbnail(); ?>というのを探して、<!-- <?php the_post_thumbnail(); ?> --> という感じで囲んでやるといいわ。
 アイキャッチが出なくなったわ。
アイキャッチが出なくなったわ。
 出来たみたいね。
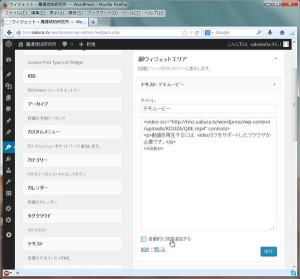
そしたら、先程のテキストフィールドに戻ってこんな感じで入れてやるのよ。
<?php $cno = post_custom('動画名');?>
<?php if($cno == 'カードの回転'): ?>
<video src="動画URL" controls>
<?php elseif($cno == '映画のフィルム'): ?>
<video src="動画URL" controls>
<?php elseif($cno == 'キューブ'): ?>
<video src="動画URL" controls>
<?php endif; ?>
出来たみたいね。
そしたら、先程のテキストフィールドに戻ってこんな感じで入れてやるのよ。
<?php $cno = post_custom('動画名');?>
<?php if($cno == 'カードの回転'): ?>
<video src="動画URL" controls>
<?php elseif($cno == '映画のフィルム'): ?>
<video src="動画URL" controls>
<?php elseif($cno == 'キューブ'): ?>
<video src="動画URL" controls>
<?php endif; ?>
 出来たわ。
出来たわ。
 これで、カスタムフィールドの値によって動画を切り替えることが出来るようになったわね。
今回はコレで終了。
次回は固定ページ側にこのサムネイルを使ったリンク集を作る事にします。
これで、カスタムフィールドの値によって動画を切り替えることが出来るようになったわね。
今回はコレで終了。
次回は固定ページ側にこのサムネイルを使ったリンク集を作る事にします。  今回は四回目。動画研究というのが元のページにあったのだけど、そのページを作ることにしましょう。
今回は四回目。動画研究というのが元のページにあったのだけど、そのページを作ることにしましょう。
 このページをこのままコピーして、固定ページにすればいいのね。
このページをこのままコピーして、固定ページにすればいいのね。
 このページは今後も更新されるし、作ったものがメニューとかに乗って欲しいページだからそれはダメね。
このページは今後も更新されるし、作ったものがメニューとかに乗って欲しいページだからそれはダメね。
 じゃあ、文章をそのまま本文に入れて...。
じゃあ、文章をそのまま本文に入れて...。
 まぁ、そうなるかしら?面倒といえば面倒だけどね。
で、実はこの動画投稿ページはカテゴリ分けとかをしたいし、メインの文章ページのフォーマットとはいろいろ変える予定があるのよ。
と言うことでカスタム投稿タイプとして作ることにしましょう。
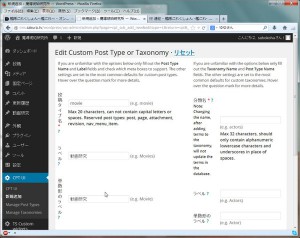
CPT UIという欄がプラグインを導入した際に作られているはずだから、それをクリックしましょう。
で、ラベルに軽い説明。分類名に識別用の小文字のファイル名を入れて、オプション覧を開く。
オプションではカテゴリにチェックを入れてもらえればいいわね。
SAVE CUSTOM POSTを押せばラベルの名前の記事作成ができるようになるわ。
まぁ、そうなるかしら?面倒といえば面倒だけどね。
で、実はこの動画投稿ページはカテゴリ分けとかをしたいし、メインの文章ページのフォーマットとはいろいろ変える予定があるのよ。
と言うことでカスタム投稿タイプとして作ることにしましょう。
CPT UIという欄がプラグインを導入した際に作られているはずだから、それをクリックしましょう。
で、ラベルに軽い説明。分類名に識別用の小文字のファイル名を入れて、オプション覧を開く。
オプションではカテゴリにチェックを入れてもらえればいいわね。
SAVE CUSTOM POSTを押せばラベルの名前の記事作成ができるようになるわ。

 動画研究というページが増えたのです。
動画研究というページが増えたのです。
 次はそのタイプの投稿をした場合にメニュー分けをしてくれたほうがいいから、分類側の方も作成するわね、
ラベル等の説明は先程と一緒。今回は使用ツールと言う名前で登録しておいたわ。後は利用する投稿タイプに動画研究を入れてあげてね。
次はそのタイプの投稿をした場合にメニュー分けをしてくれたほうがいいから、分類側の方も作成するわね、
ラベル等の説明は先程と一緒。今回は使用ツールと言う名前で登録しておいたわ。後は利用する投稿タイプに動画研究を入れてあげてね。
 良くわからないけど、出来たわ。
良くわからないけど、出来たわ。
 それじゃあ、動画研究の欄に新しく投稿しましょう。
Add 動画研究というのをクリックして、ページを作るわね。
この投稿は普通に入れてあげて、カテゴリの動画投稿にチェックを入れておいて投稿するのよ。
それじゃあ、動画研究の欄に新しく投稿しましょう。
Add 動画研究というのをクリックして、ページを作るわね。
この投稿は普通に入れてあげて、カテゴリの動画投稿にチェックを入れておいて投稿するのよ。

 出来たけど、色々変ね。
出来たけど、色々変ね。
 フォーマットを整えてから入れてあげないといけないのよ。
ムダに空いている部分とかを調整して、作り変える必要があるの。
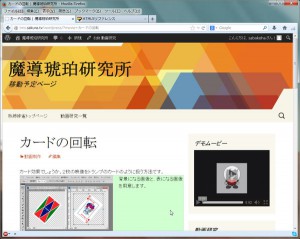
...と言うことで整えたのがこれになるわ。
フォーマットを整えてから入れてあげないといけないのよ。
ムダに空いている部分とかを調整して、作り変える必要があるの。
...と言うことで整えたのがこれになるわ。

 これでも元とは違う気がするのです。
これでも元とは違う気がするのです。
 多少はね。
でもこの方式ならページの追加も楽だし、ユーザー的にやれるという利点があるのよ。
多少はね。
でもこの方式ならページの追加も楽だし、ユーザー的にやれるという利点があるのよ。
 サイドのメニューの日記にこの項目がないのも気になるのです。
サイドのメニューの日記にこの項目がないのも気になるのです。
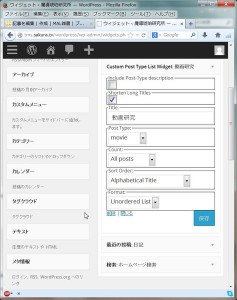
 その辺はまた別のプラグインを使って設定するわ。Custom Post Type List Widgetというのを
外観→ウィジェットで、副ウィジェットの欄に放り込んで使うのよ。
タイトルはメニュー欄が作られる時の表示で、post typeにさっき作ったCPT UIの識別名称を選んで保存。
FormatとSortOrderでいろいろメニューの並び方なんかも変わるからやってみて、気にいったのを選ぶといいわ。
後、これは最近の投稿という欄ではなく独自に動画研究というページで作られるから覚えておくといいわね。
その辺はまた別のプラグインを使って設定するわ。Custom Post Type List Widgetというのを
外観→ウィジェットで、副ウィジェットの欄に放り込んで使うのよ。
タイトルはメニュー欄が作られる時の表示で、post typeにさっき作ったCPT UIの識別名称を選んで保存。
FormatとSortOrderでいろいろメニューの並び方なんかも変わるからやってみて、気にいったのを選ぶといいわ。
後、これは最近の投稿という欄ではなく独自に動画研究というページで作られるから覚えておくといいわね。

 表示されたわね。日記と動画研究という欄が。
表示されたわね。日記と動画研究という欄が。

 他の動画研究もいくつかあるけど、それ自体の説明は省くわ。
で、このカスタム投稿タイプのメニューなんだけど、これが全部のページにつくとなるとそれはそれで関係ないページも多いから問題なのよ。
他の動画研究もいくつかあるけど、それ自体の説明は省くわ。
で、このカスタム投稿タイプのメニューなんだけど、これが全部のページにつくとなるとそれはそれで関係ないページも多いから問題なのよ。
 そうですか?全部わかるほうが楽な気もしますが。
そうですか?全部わかるほうが楽な気もしますが。
 場合によって切り替えるほうが見やすさ等も良くなって綺麗になるのよ。ウィジェット欄の縦の長さもあるわけだしね。
場合によって切り替えるほうが見やすさ等も良くなって綺麗になるのよ。ウィジェット欄の縦の長さもあるわけだしね。
 で、どうするのよ。
で、どうするのよ。
 それは別に入れたプラグインでやるわ。TS Custom Widgetsというプラグインで、簡単にいえば条件を指定して再度メニュー等を切り替える際に使うプラグインね。
ページによっていろいろ切り替えたいという場合に使うのよ。
で、プラグインを入れるとTS Custom Widgetsというのが有効になるからそれをクリックして、categoriesをクリック。
カテゴリー分岐はさっき動画を投稿する際に入れた動画制作を追加してやればいいわ。
後、日記は日記で同じようにカテゴリーで分けて、分類するわね。
それは別に入れたプラグインでやるわ。TS Custom Widgetsというプラグインで、簡単にいえば条件を指定して再度メニュー等を切り替える際に使うプラグインね。
ページによっていろいろ切り替えたいという場合に使うのよ。
で、プラグインを入れるとTS Custom Widgetsというのが有効になるからそれをクリックして、categoriesをクリック。
カテゴリー分岐はさっき動画を投稿する際に入れた動画制作を追加してやればいいわ。
後、日記は日記で同じようにカテゴリーで分けて、分類するわね。

 出来たわ。
出来たわ。
 これで、動画研究は動画研究だけ、日記は日記ページだけで見れるようになったわ。
これで、動画研究は動画研究だけ、日記は日記ページだけで見れるようになったわ。
 これで終わりかしら?
これで終わりかしら?
 そうね、今日のところはこの辺で終了。
次回はこのページをもう少しカスタムする話をしましょう。
そうね、今日のところはこの辺で終了。
次回はこのページをもう少しカスタムする話をしましょう。  今回は三回目。ですが、今回は今後のことを考えて色々準備してみましょう。
今回は三回目。ですが、今回は今後のことを考えて色々準備してみましょう。 準備なのです
準備なのです 具体的に何をやるのよ。
具体的に何をやるのよ。 今後のことを考えて、今のテーマを利用した子テーマと言うのを作っておきましょう。
今後のことを考えて、今のテーマを利用した子テーマと言うのを作っておきましょう。 style.cssの中には文を入れておくのよね。
style.cssの中には文を入れておくのよね。 そうね。とりあえず
そうね。とりあえず なんかMALって言うテーマが表示されたのです。
なんかMALって言うテーマが表示されたのです。
 そしたら、有効化して投稿ページを閲覧してみましょう。
そしたら、有効化して投稿ページを閲覧してみましょう。 なんか殺風景なホームページになったわね
なんか殺風景なホームページになったわね
 何も指定してないとそうなるわ。
何も指定してないとそうなるわ。 前のホームページに戻ったのです。
前のホームページに戻ったのです。 そうね。コレでとりあえずは好きなようにスタイルシートをいじれるようになったわ。
そうね。コレでとりあえずは好きなようにスタイルシートをいじれるようになったわ。
 なんかバグっぽい文字が出てるのです。
なんかバグっぽい文字が出てるのです。 MENUは外部で読ませているのでそれも持ってこないと動いてくれないのよ。
MENUは外部で読ませているのでそれも持ってこないと動いてくれないのよ。 今度はうまく行ったわね
今度はうまく行ったわね ちなみにメニュー等だけを外部に配置しておいて本体で読み込ませるのは
ちなみにメニュー等だけを外部に配置しておいて本体で読み込ませるのは 親子関係?
親子関係? 提督が親で艦娘の私達が子供ってことね。ケッコンカッコカリで夫婦になれるわ
提督が親で艦娘の私達が子供ってことね。ケッコンカッコカリで夫婦になれるわ そうじゃなくて、ページの上下関係を作るのよ。
そうじゃなくて、ページの上下関係を作るのよ。
 出来たわ。見やすくなるのはいいことね。
出来たわ。見やすくなるのはいいことね。 昨日この辺りのページをしていた時にやればよかった気もするのです。
昨日この辺りのページをしていた時にやればよかった気もするのです。 ま...まぁ、日記の製作者も今鋭意勉強中だから仕方ないわね。
ま...まぁ、日記の製作者も今鋭意勉強中だから仕方ないわね。 カスタム..ポスト..ポストに手紙を入れるソフト?。
カスタム..ポスト..ポストに手紙を入れるソフト?。 残念。カスタム投稿というものをやるためのプラグインよ。
残念。カスタム投稿というものをやるためのプラグインよ。 終わったわ。
終わったわ。 お疲れ様。今回入れたプラグインは次回のカスタム投稿で色々使うので事前に見ておくのもいいかもね。
お疲れ様。今回入れたプラグインは次回のカスタム投稿で色々使うので事前に見ておくのもいいかもね。 本日は二回目、今回は秋姉妹雀のページを完成させちゃいましょう。
本日は二回目、今回は秋姉妹雀のページを完成させちゃいましょう。
 全部完成させるのね。頑張るわ。
全部完成させるのね。頑張るわ。
 では、前回のホームページから、貼られているリンクをクリックしてみましょう
では、前回のホームページから、貼られているリンクをクリックしてみましょう
 404NotFoundとか出ているのです。
404NotFoundとか出ているのです。
 ワードプレスのリンクは固定ページから表示の所にカーソルを合わせると出る、http://tms.sakura.tv/wordpress/?page_id=17というのをリンクの所に貼ってやればいいのよ。
ワードプレスのリンクは固定ページから表示の所にカーソルを合わせると出る、http://tms.sakura.tv/wordpress/?page_id=17というのをリンクの所に貼ってやればいいのよ。
 ちなみに短縮リンクだと ./?page id=17になるわね。
ちなみに短縮リンクだと ./?page id=17になるわね。
 他のページもひと通りコピーしてリンク張って終わり?今回は楽勝ね。
他のページもひと通りコピーしてリンク張って終わり?今回は楽勝ね。
 面倒くさい作業自体は多いけどやることは作業ね。でも、それだけでは面白くないのでキャラクター紹介ページを今後作りやすいようにしましょう。
紹介の下の方にある
<h2>豊かさと稔りの象徴</H2>
<H32>姉と一緒に美少女コンテスト優勝を狙うべく麻雀を打つことになった</H32>
という感じに文が書いてある部分を書き換えるわね。
入れる文章はこんな感じ。
<?php if (have_posts()) : the_post();?>
<?php the_content('raquo;'); ?>
<?php endif; ?>
面倒くさい作業自体は多いけどやることは作業ね。でも、それだけでは面白くないのでキャラクター紹介ページを今後作りやすいようにしましょう。
紹介の下の方にある
<h2>豊かさと稔りの象徴</H2>
<H32>姉と一緒に美少女コンテスト優勝を狙うべく麻雀を打つことになった</H32>
という感じに文が書いてある部分を書き換えるわね。
入れる文章はこんな感じ。
<?php if (have_posts()) : the_post();?>
<?php the_content('raquo;'); ?>
<?php endif; ?>
 良くわからない文章です。これ、何の意味があるのですか?
良くわからない文章です。これ、何の意味があるのですか?
 簡単に言うと、投稿されたデータを読んで表示するっていう内容をプログラム的に書いているのよ。
簡単に言うと、投稿されたデータを読んで表示するっていう内容をプログラム的に書いているのよ。
 文章の長さ的には変わらないし、前のままでもいいんじゃない?
文章の長さ的には変わらないし、前のままでもいいんじゃない?
 確かにこれ一個だったら、このままでもいい気がするわね。
でも、これ以外にもいっぱい同じような文章があるとしたら楽したいと思わない?
確かにこれ一個だったら、このままでもいい気がするわね。
でも、これ以外にもいっぱい同じような文章があるとしたら楽したいと思わない?
 そうね、楽できるなら楽したいわ。
そうね、楽できるなら楽したいわ。
 と、言うことで書いた文章を直接反映できるようにしてみたのよ。
本文の固定ページ側に元文章を書いておけば、好きな時に変更しやすいと思うわ。
と、言うことで書いた文章を直接反映できるようにしてみたのよ。
本文の固定ページ側に元文章を書いておけば、好きな時に変更しやすいと思うわ。


 文字は書いたとおりになったけど、絵とかは前のままね。
文字は書いたとおりになったけど、絵とかは前のままね。
 そうね。こういう時はカスタムフィールドというのを使うといいわ。
初期は表示されてないから上の表示でカスタムフィールドと言うのを選んで名前と値を入れるの。
今回はキャラ名とIDは静葉さんが静葉で穣子さんが穣子という感じに設定してね。
そうね。こういう時はカスタムフィールドというのを使うといいわ。
初期は表示されてないから上の表示でカスタムフィールドと言うのを選んで名前と値を入れるの。
今回はキャラ名とIDは静葉さんが静葉で穣子さんが穣子という感じに設定してね。

 出来たわ。
出来たわ。
 出来たら、元のホームページのデータのキャラクターの記述がある所
<div id="FACGD"><IMG src="<?php echo get_template_directory_uri(); ?>/img/CRNAMESZH.png"></p>
とかこんな感じのところを変更します。
まずは
<?php $cno = post_custom('キャラ名');?>
と書いて、分岐するためのデータを取得します。
次に選択肢として
<?php if($cno == '静葉'): ?>
等と書いて
その後に分岐後のデータを書いて次のキャラクターの選択肢
<?php elseif($cno == '穣子'): ?>
で、データを記述。
ひと通り分岐が終わったら
<?php endif; ?>
を最後につけるの。
データとしてはキャラクターネームと立ち絵は全員違うからその部分を書いてね。
出来たら、元のホームページのデータのキャラクターの記述がある所
<div id="FACGD"><IMG src="<?php echo get_template_directory_uri(); ?>/img/CRNAMESZH.png"></p>
とかこんな感じのところを変更します。
まずは
<?php $cno = post_custom('キャラ名');?>
と書いて、分岐するためのデータを取得します。
次に選択肢として
<?php if($cno == '静葉'): ?>
等と書いて
その後に分岐後のデータを書いて次のキャラクターの選択肢
<?php elseif($cno == '穣子'): ?>
で、データを記述。
ひと通り分岐が終わったら
<?php endif; ?>
を最後につけるの。
データとしてはキャラクターネームと立ち絵は全員違うからその部分を書いてね。
 難しそうです。
難しそうです。
 まぁ、難しそうだけどやればそのとうりに動くから試行錯誤してみてね。
まぁ、難しそうだけどやればそのとうりに動くから試行錯誤してみてね。
 どうにか出来たわ。
どうにか出来たわ。

 お疲れ様。今日のところはこの辺で終了にしましょう。
お疲れ様。今日のところはこの辺で終了にしましょう。
 裏作業は凄く数が多くて大変だったのです。
裏作業は凄く数が多くて大変だったのです。
 そうね、数が多いとそれなりに大変だから仕方ないわ。
それでは、次回一旦小休止を置いた後いよいよ本殿にとりかかることにするわね。
そうね、数が多いとそれなりに大変だから仕方ないわ。
それでは、次回一旦小休止を置いた後いよいよ本殿にとりかかることにするわね。  初めまして、ワードプレスでホームページを作る日記の講師役、龍田です。
初めまして、ワードプレスでホームページを作る日記の講師役、龍田です。
 ワードプレスってなんです?
ワードプレスってなんです?
 ブログとかを作りやすいように作られたホームページ制作ソフトね。
フリーでも使えて高性能だからいろんな企業とかでも使われているのよ。
ブログとかを作りやすいように作られたホームページ制作ソフトね。
フリーでも使えて高性能だからいろんな企業とかでも使われているのよ。
 すごいのです...多分。
すごいのです...多分。
 よくわからないみたいだからさくっとホームページを作ってみましょう。
よくわからないみたいだからさくっとホームページを作ってみましょう。

 流石に何も説明しないで雷ちゃんに任せる訳にはいかないわ。天龍ちゃんに作ってもらってるから見てみましょう。
流石に何も説明しないで雷ちゃんに任せる訳にはいかないわ。天龍ちゃんに作ってもらってるから見てみましょう。
 さくっと作っといたぜ。トップページってのはリンクとかあればいいんだろ?
さくっと作っといたぜ。トップページってのはリンクとかあればいいんだろ?

 天龍ちゃんはやっぱりどこかアタマが悪いみたいね。
天龍ちゃんはやっぱりどこかアタマが悪いみたいね。
 なんだと。喧嘩売ってんのか。大体ちゃんとトップにリンクは張ってあるだろう。
なんだと。喧嘩売ってんのか。大体ちゃんとトップにリンクは張ってあるだろう。
 張ってあるけど、前のトップとは似ても似つかないでしょう。
張ってあるけど、前のトップとは似ても似つかないでしょう。
 だって、文章しか書けないだろう。これ。
だって、文章しか書けないだろう。これ。
 それはブログとして書いてるからであって、別のページを作れば良いのよ。
固定ページの新規追加で、固定ページを作ってそこに設定してね。
それはブログとして書いてるからであって、別のページを作れば良いのよ。
固定ページの新規追加で、固定ページを作ってそこに設定してね。
 任せて、固定ページを新しく作ればいいのね。
任せて、固定ページを新しく作ればいいのね。
 そうよ。
そうよ。
 固定ページを作ったけどブログみたいなのしか書けないのです。
固定ページを作ったけどブログみたいなのしか書けないのです。
 固定ページはちゃんと設定してあげないと特別なページとして認識しないわ。
<?php
/*
Template Name: MAJYANG
*/
?>
こんな風に書いて。元あったホームページの冒頭にこんなかんじで書いて、拡張子をphpにして、ワードプレスのテーマが置いてある所に置き直すのよ。
ちなみにTemplate Name:の名前はその時のページに合わせたほうがいいわね。素で移植だと結構数は多くなるから。
固定ページはちゃんと設定してあげないと特別なページとして認識しないわ。
<?php
/*
Template Name: MAJYANG
*/
?>
こんな風に書いて。元あったホームページの冒頭にこんなかんじで書いて、拡張子をphpにして、ワードプレスのテーマが置いてある所に置き直すのよ。
ちなみにTemplate Name:の名前はその時のページに合わせたほうがいいわね。素で移植だと結構数は多くなるから。
 何処に置くのです?
何処に置くのです?
 ワードプレスのテーマが置いてあるところね。style.cssとか色々置いてある場所よ。
ワードプレスのテーマが置いてあるところね。style.cssとか色々置いてある場所よ。
 置いたわ。それでどーするの?
置いたわ。それでどーするの?
 固定ページを制作して、テンプレートでさっきの登録名のを選ぶの。
タイトル名は適当に記入してね。
固定ページを制作して、テンプレートでさっきの登録名のを選ぶの。
タイトル名は適当に記入してね。
 出来た..けど。これなんにも表示されてないわね。
出来た..けど。これなんにも表示されてないわね。

 前のホームページで使っていた絵とかが入ってないからよ。
こちらの方もサーバーに上げて。
画像はテーマフォルダにimgというサブフォルダを作って入れておくわ。
前のホームページで使っていた絵とかが入ってないからよ。
こちらの方もサーバーに上げて。
画像はテーマフォルダにimgというサブフォルダを作って入れておくわ。
 やっぱり変わってないわよ。
やっぱり変わってないわよ。
 慌てない。これだけじゃダメだから元ホームページのURLリンクも変えておくわ。
画像はimg直下なのは確かだけど、記述方法を変えないといけないのよ。
./img/~というのがあったら、<?php echo get_template_directory_uri(); ?>/img/~と書き直せば大丈夫ね。
慌てない。これだけじゃダメだから元ホームページのURLリンクも変えておくわ。
画像はimg直下なのは確かだけど、記述方法を変えないといけないのよ。
./img/~というのがあったら、<?php echo get_template_directory_uri(); ?>/img/~と書き直せば大丈夫ね。
 更新したら色々出てきたのです。
更新したら色々出てきたのです。

 これで大丈夫ね。固定ページに乗っけて今までのサーバーで使っていたホームページをそのまま記述だけ変えて登録で稼働させることが出来るわよ。
これで大丈夫ね。固定ページに乗っけて今までのサーバーで使っていたホームページをそのまま記述だけ変えて登録で稼働させることが出来るわよ。
 まかせて、今までやったことを使って全部コピーしてやればいいのね。ワードプレスも楽勝ね。
まかせて、今までやったことを使って全部コピーしてやればいいのね。ワードプレスも楽勝ね。
 たしかにそれでも良いような気がするけれど...でも折角移動させるんなら色々と変えたりしたいじゃない。
それに、いくつか問題が残ってるし....。
たしかにそれでも良いような気がするけれど...でも折角移動させるんなら色々と変えたりしたいじゃない。
それに、いくつか問題が残ってるし....。
 移動した意味があんまりない気はするのです。
移動した意味があんまりない気はするのです。
 ということで、次回に続くわ。
ということで、次回に続くわ。