
色々ありましたが六回目。ホームページ移動日記も最後になります。
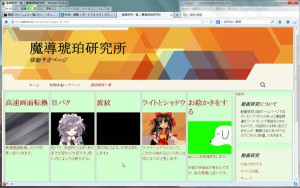
...と言うことで、今回は動画関連のページをサムネイルで見れるような感じにします。

最後ですか。

なんかいろいろやったわね。

移動日記自体は最後だけど、番外編とかはやるかもしれないわね。

おぅ、それにメインの日記に紛れて色々実験とか考察とかもやるらしいからそっちが本編になる感じだな。

そうね。

では、最後の話行ってみましょう。どうするのかしら?

まずは固定ページを作って、CSSで色々組みます。

色々ですか?

色々です。
で、まぁ、ホームページの頭の部分にサイトのタイトル名とかでているでしょ。
あの部分とサイドバーっていう記事の横の付いている物はワードプレス準拠のものにしたいのよね。

そういえば今までの固定ページは元ページを改変しただけのものだったわね。

そうそう。
..ということで、ヘッダーに当たる部分は
<?php get_header(); ?>
と言う文字を入れてね。

出来たわ。

次にサイドバーが表示される予定の所には
<?php get_sidebar();?>
と言う文字を入れるの。

これも出来たわね。後はアップロードすればいいのかしら?

そうね。あげてもらえる?

オッケー、さくっと上げたわ。でも、サイドバーとヘッダーは見えるけど中身はスカスカね。


天龍ちゃんの頭の中身みたいねーー。

おう....やんのか!?

あら~、天龍ちゃんについての有る事無い事が雷ちゃんたちに伝わるのがお望みかしら?

わかった、わかった。あ~、やっぱり龍田には勝てねーわ。

わかればいいのよ。
ということで続きね。
記事の文が入るはずの部分に最初の方にやったように文字を入れるんだけど、前回とは違ってこんな感じに入れてもらえるかしら?
<?php
$temp = $wp_query;
$wp_query = null;
$wp_query = new WP_Query();
$wp_query->query('post_type=movie' . '&paged=' . $paged . '&posts_per_page=5');
?>

何も変わらないわよ。

表示部分が抜けているからね。
その後の記事表示をする部分には
<?php while ( $wp_query->have_posts() ) : $wp_query->the_post(); ?>
<?php the_title('<h2>', '</h2>'); ?>
<?php the_post_thumbnail(); ?>
<?php the_excerpt(); ?>
<?php endwhile; ?>
こんな感じに入れてあげてね。

なんか色々でたわね。

それじゃあ説明に入るわね。
まず、最初の方の文で、$wp_queryって言う物の中に読み込ませたいデータを読み込ませてあげたの。
post_type=movieの部分が、カスタム投稿タイプで投稿されたデータを表しているわ。
動画研究はmovieという投稿タイプ名だから、movieを入れてあげたの。
で、後ろ側の&posts_per_page=5と言う部分で何個読ませるかを決めてあげるのよ。

種類と数を指定して、読み込ませるのですね。

で、後半に入るわね。
while ~の一文目と最後のendwhileはループの基本という感じで覚えてればいいわ。
で、タイトルとサムネイル画像と抜粋というのをwhileのループの中で毎回表示してあげたというわけ。

なんか色々でたけど直接ジャンプしたりは出来ないの?

うっかり忘れてたわ。
<a href="<?php the_permalink(); ?>" target="_self"> ~</a>
と言うのでさっきの文を挟むように入れてあげるのよ。whileループ全体を囲む感じね。

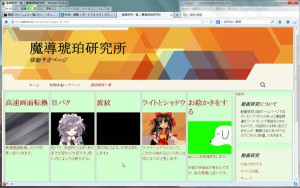
動画研究ページにジャンプできるようになったわ。

ああ、言い忘れてたけど、サイドバーの設定はヘッダーがないとCustom widgetsでは対応しないのよ。

そうなのですか?

なのです。
ヘッダー部分にある<?php wp_head(); ?>と言う文章があるのだけれど、それで今の状況に合わせてwordpressがデータを書き換えてくれるの。
だから、ワードプレスに合わせて色々やる場合。ウィジェット等を弄るとか色々あるのだけどそういったことをやる場合は最低でも<?php wp_head(); ?>だけは書いておいた方が良いわね。

勉強になったのです。

実は記事の数自体は5じゃなくて相当数あるのだけど、他の記事を見ることが今だと出来ないわよね。

そうね。

ということで、その辺も書いておきましょう。
サイドバーに当たる部分に最初に<?php get_sidebar();?>と書いたでしょう?
あの前に
<?php next_posts_link('NEXT'); ?>
<?php previous_posts_link('BACK'); ?>
と入れるの。

入れたわ。なんか妙な文字が出てページが切り替えられるようになったわね。


で、コレは何なのです?

next_postが読めるデータが有る場合は次のに切り替えると言う感じね。''で囲まれたところの文字が画面に出るのよ。
で、previous_が前のページに戻るものね。

何となくは理解したのです。

これで、一覧ページに小さい詳細を並べることも出来たし、終了ね。
....お疲れ様でした。
それでは次回以降は普通の日記的な何かでお会いするかもしれません。




 色々ありましたが六回目。ホームページ移動日記も最後になります。
...と言うことで、今回は動画関連のページをサムネイルで見れるような感じにします。
色々ありましたが六回目。ホームページ移動日記も最後になります。
...と言うことで、今回は動画関連のページをサムネイルで見れるような感じにします。
 最後ですか。
最後ですか。
 なんかいろいろやったわね。
なんかいろいろやったわね。
 移動日記自体は最後だけど、番外編とかはやるかもしれないわね。
移動日記自体は最後だけど、番外編とかはやるかもしれないわね。
 おぅ、それにメインの日記に紛れて色々実験とか考察とかもやるらしいからそっちが本編になる感じだな。
おぅ、それにメインの日記に紛れて色々実験とか考察とかもやるらしいからそっちが本編になる感じだな。
 そうね。
そうね。
 では、最後の話行ってみましょう。どうするのかしら?
では、最後の話行ってみましょう。どうするのかしら?
 まずは固定ページを作って、CSSで色々組みます。
まずは固定ページを作って、CSSで色々組みます。
 色々ですか?
色々ですか?
 色々です。
で、まぁ、ホームページの頭の部分にサイトのタイトル名とかでているでしょ。
あの部分とサイドバーっていう記事の横の付いている物はワードプレス準拠のものにしたいのよね。
色々です。
で、まぁ、ホームページの頭の部分にサイトのタイトル名とかでているでしょ。
あの部分とサイドバーっていう記事の横の付いている物はワードプレス準拠のものにしたいのよね。
 そういえば今までの固定ページは元ページを改変しただけのものだったわね。
そういえば今までの固定ページは元ページを改変しただけのものだったわね。
 そうそう。
..ということで、ヘッダーに当たる部分は
<?php get_header(); ?>
と言う文字を入れてね。
そうそう。
..ということで、ヘッダーに当たる部分は
<?php get_header(); ?>
と言う文字を入れてね。
 出来たわ。
出来たわ。
 次にサイドバーが表示される予定の所には
<?php get_sidebar();?>
と言う文字を入れるの。
次にサイドバーが表示される予定の所には
<?php get_sidebar();?>
と言う文字を入れるの。
 これも出来たわね。後はアップロードすればいいのかしら?
これも出来たわね。後はアップロードすればいいのかしら?
 そうね。あげてもらえる?
そうね。あげてもらえる?
 オッケー、さくっと上げたわ。でも、サイドバーとヘッダーは見えるけど中身はスカスカね。
オッケー、さくっと上げたわ。でも、サイドバーとヘッダーは見えるけど中身はスカスカね。

 天龍ちゃんの頭の中身みたいねーー。
天龍ちゃんの頭の中身みたいねーー。
 おう....やんのか!?
おう....やんのか!?
 あら~、天龍ちゃんについての有る事無い事が雷ちゃんたちに伝わるのがお望みかしら?
あら~、天龍ちゃんについての有る事無い事が雷ちゃんたちに伝わるのがお望みかしら?
 わかった、わかった。あ~、やっぱり龍田には勝てねーわ。
わかった、わかった。あ~、やっぱり龍田には勝てねーわ。
 わかればいいのよ。
ということで続きね。
記事の文が入るはずの部分に最初の方にやったように文字を入れるんだけど、前回とは違ってこんな感じに入れてもらえるかしら?
<?php
$temp = $wp_query;
$wp_query = null;
$wp_query = new WP_Query();
$wp_query->query('post_type=movie' . '&paged=' . $paged . '&posts_per_page=5');
?>
わかればいいのよ。
ということで続きね。
記事の文が入るはずの部分に最初の方にやったように文字を入れるんだけど、前回とは違ってこんな感じに入れてもらえるかしら?
<?php
$temp = $wp_query;
$wp_query = null;
$wp_query = new WP_Query();
$wp_query->query('post_type=movie' . '&paged=' . $paged . '&posts_per_page=5');
?>
 何も変わらないわよ。
何も変わらないわよ。
 表示部分が抜けているからね。
その後の記事表示をする部分には
<?php while ( $wp_query->have_posts() ) : $wp_query->the_post(); ?>
<?php the_title('<h2>', '</h2>'); ?>
<?php the_post_thumbnail(); ?>
<?php the_excerpt(); ?>
<?php endwhile; ?>
こんな感じに入れてあげてね。
表示部分が抜けているからね。
その後の記事表示をする部分には
<?php while ( $wp_query->have_posts() ) : $wp_query->the_post(); ?>
<?php the_title('<h2>', '</h2>'); ?>
<?php the_post_thumbnail(); ?>
<?php the_excerpt(); ?>
<?php endwhile; ?>
こんな感じに入れてあげてね。
 なんか色々でたわね。
なんか色々でたわね。
 それじゃあ説明に入るわね。
まず、最初の方の文で、$wp_queryって言う物の中に読み込ませたいデータを読み込ませてあげたの。
post_type=movieの部分が、カスタム投稿タイプで投稿されたデータを表しているわ。
動画研究はmovieという投稿タイプ名だから、movieを入れてあげたの。
で、後ろ側の&posts_per_page=5と言う部分で何個読ませるかを決めてあげるのよ。
それじゃあ説明に入るわね。
まず、最初の方の文で、$wp_queryって言う物の中に読み込ませたいデータを読み込ませてあげたの。
post_type=movieの部分が、カスタム投稿タイプで投稿されたデータを表しているわ。
動画研究はmovieという投稿タイプ名だから、movieを入れてあげたの。
で、後ろ側の&posts_per_page=5と言う部分で何個読ませるかを決めてあげるのよ。
 種類と数を指定して、読み込ませるのですね。
種類と数を指定して、読み込ませるのですね。
 で、後半に入るわね。
while ~の一文目と最後のendwhileはループの基本という感じで覚えてればいいわ。
で、タイトルとサムネイル画像と抜粋というのをwhileのループの中で毎回表示してあげたというわけ。
で、後半に入るわね。
while ~の一文目と最後のendwhileはループの基本という感じで覚えてればいいわ。
で、タイトルとサムネイル画像と抜粋というのをwhileのループの中で毎回表示してあげたというわけ。
 なんか色々でたけど直接ジャンプしたりは出来ないの?
なんか色々でたけど直接ジャンプしたりは出来ないの?
 うっかり忘れてたわ。
<a href="<?php the_permalink(); ?>" target="_self"> ~</a>
と言うのでさっきの文を挟むように入れてあげるのよ。whileループ全体を囲む感じね。
うっかり忘れてたわ。
<a href="<?php the_permalink(); ?>" target="_self"> ~</a>
と言うのでさっきの文を挟むように入れてあげるのよ。whileループ全体を囲む感じね。
 動画研究ページにジャンプできるようになったわ。
動画研究ページにジャンプできるようになったわ。
 ああ、言い忘れてたけど、サイドバーの設定はヘッダーがないとCustom widgetsでは対応しないのよ。
ああ、言い忘れてたけど、サイドバーの設定はヘッダーがないとCustom widgetsでは対応しないのよ。
 そうなのですか?
そうなのですか?
 なのです。
ヘッダー部分にある<?php wp_head(); ?>と言う文章があるのだけれど、それで今の状況に合わせてwordpressがデータを書き換えてくれるの。
だから、ワードプレスに合わせて色々やる場合。ウィジェット等を弄るとか色々あるのだけどそういったことをやる場合は最低でも<?php wp_head(); ?>だけは書いておいた方が良いわね。
なのです。
ヘッダー部分にある<?php wp_head(); ?>と言う文章があるのだけれど、それで今の状況に合わせてwordpressがデータを書き換えてくれるの。
だから、ワードプレスに合わせて色々やる場合。ウィジェット等を弄るとか色々あるのだけどそういったことをやる場合は最低でも<?php wp_head(); ?>だけは書いておいた方が良いわね。
 勉強になったのです。
勉強になったのです。
 実は記事の数自体は5じゃなくて相当数あるのだけど、他の記事を見ることが今だと出来ないわよね。
実は記事の数自体は5じゃなくて相当数あるのだけど、他の記事を見ることが今だと出来ないわよね。
 そうね。
そうね。
 ということで、その辺も書いておきましょう。
サイドバーに当たる部分に最初に<?php get_sidebar();?>と書いたでしょう?
あの前に
<?php next_posts_link('NEXT'); ?>
<?php previous_posts_link('BACK'); ?>
と入れるの。
ということで、その辺も書いておきましょう。
サイドバーに当たる部分に最初に<?php get_sidebar();?>と書いたでしょう?
あの前に
<?php next_posts_link('NEXT'); ?>
<?php previous_posts_link('BACK'); ?>
と入れるの。
 入れたわ。なんか妙な文字が出てページが切り替えられるようになったわね。
入れたわ。なんか妙な文字が出てページが切り替えられるようになったわね。

 で、コレは何なのです?
で、コレは何なのです?
 next_postが読めるデータが有る場合は次のに切り替えると言う感じね。''で囲まれたところの文字が画面に出るのよ。
で、previous_が前のページに戻るものね。
next_postが読めるデータが有る場合は次のに切り替えると言う感じね。''で囲まれたところの文字が画面に出るのよ。
で、previous_が前のページに戻るものね。
 何となくは理解したのです。
何となくは理解したのです。
 これで、一覧ページに小さい詳細を並べることも出来たし、終了ね。
....お疲れ様でした。
それでは次回以降は普通の日記的な何かでお会いするかもしれません。
これで、一覧ページに小さい詳細を並べることも出来たし、終了ね。
....お疲れ様でした。
それでは次回以降は普通の日記的な何かでお会いするかもしれません。