魔導琥珀研究所
新館
ワードプレスによるホームページ移転日記 ~その5~
2014年4月26日 土曜日
 このコーナーも五回目。今回は動画研究のサイドメニューに動画を貼り付けることにするわ。
このコーナーも五回目。今回は動画研究のサイドメニューに動画を貼り付けることにするわ。
 動画ですか。見やすくて良さそうなのです。
動画ですか。見やすくて良さそうなのです。
 前のページにはリンクでついてた物よね。
前のページにはリンクでついてた物よね。
 そうね。前はリンクとして外部プレーヤーで見る形だったけれど、今回はサイドメニューにするから、記事との区分けがついて見やすくなるわ。
そうね。前はリンクとして外部プレーヤーで見る形だったけれど、今回はサイドメニューにするから、記事との区分けがついて見やすくなるわ。
 早速初めましょ。まずは何をやるのかしら?
早速初めましょ。まずは何をやるのかしら?
 まずは、テキストウィジェットを前回の要領でサイドメニューに入れるわ。
で、動画研究の時しか使わないから動画研究のカテゴリーで使うように設定してね。
まずは、テキストウィジェットを前回の要領でサイドメニューに入れるわ。
で、動画研究の時しか使わないから動画研究のカテゴリーで使うように設定してね。
 出来たわ。前回やったし余裕ね。
出来たわ。前回やったし余裕ね。
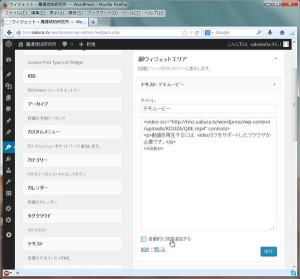
 出来たようね。次はテキストの欄に動画を再生するコードを書きましょう。
文自体はHTML5のVideoタグで書かれているわ。
出来たようね。次はテキストの欄に動画を再生するコードを書きましょう。
文自体はHTML5のVideoタグで書かれているわ。

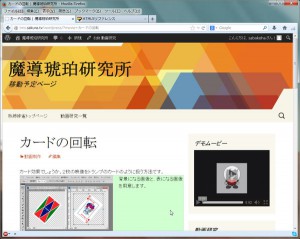
 出来たけど、ムービーが違うわね。
出来たけど、ムービーが違うわね。

 そうね。どの動画投稿でも同じムービーが出るのはいろいろ問題ね。
そうね。どの動画投稿でも同じムービーが出るのはいろいろ問題ね。
 なのです。
なのです。
 でも、今の状態だと全部の記事ごとにさっきのテキストを投入して入れるしか無い気がするわよね。
でも、今の状態だと全部の記事ごとにさっきのテキストを投入して入れるしか無い気がするわよね。
 記事数は今のところ多くないし、大丈夫。頑張るわ。
記事数は今のところ多くないし、大丈夫。頑張るわ。
 流石にそれをやるのも大変だからプラグインを入れてプログラムで制御しましょう。
まずはそのためのプラグインを入れるわね。
Exec-PHPというのを探してインストールします。
流石にそれをやるのも大変だからプラグインを入れてプログラムで制御しましょう。
まずはそのためのプラグインを入れるわね。
Exec-PHPというのを探してインストールします。
 出来たわ。何に使うのかはいまいちわからないけれど。
出来たわ。何に使うのかはいまいちわからないけれど。
 簡単に言うとPHPの構文をテキストフィールドに入れても動くようにするプラグインね。
簡単に言うとPHPの構文をテキストフィールドに入れても動くようにするプラグインね。
 なるほど。...となると何となくやることが理解できた気がするわ。カスタムフィールドで画像をわけたように入れ替えるのね。
なるほど。...となると何となくやることが理解できた気がするわ。カスタムフィールドで画像をわけたように入れ替えるのね。
 そうね。当たりよ。
...と言うことで作業の方を進めましょう。
カスタムフィールドを利用して、動画名というのを入れて、値にタイトルと同じものを入れます。
後、次回以降で必要になるからアイキャッチ画像を入れて、抜粋という欄に表示したいデータを入れることにするわね。
そうね。当たりよ。
...と言うことで作業の方を進めましょう。
カスタムフィールドを利用して、動画名というのを入れて、値にタイトルと同じものを入れます。
後、次回以降で必要になるからアイキャッチ画像を入れて、抜粋という欄に表示したいデータを入れることにするわね。

 出来たわ。まぁ、よくわからないけれど、画像の大きさは200x150くらいでいいのね。
出来たわ。まぁ、よくわからないけれど、画像の大きさは200x150くらいでいいのね。
 まぁ、そのくらいでいいわ。サムネイル画像として、一覧表示する時に使うものだからね。
まぁ、そのくらいでいいわ。サムネイル画像として、一覧表示する時に使うものだからね。
 アイキャッチ画像を入れたら記事の上の方に画像が現れたわ。
アイキャッチ画像を入れたら記事の上の方に画像が現れたわ。
 本来はそれでいいのだけれど、今回の使い方はそういうのではないから消すことにするわね。
管理画面→外観→テーマ編集ページ→content.phpを選択。
<?php the_post_thumbnail(); ?>というのを探して、<!-- <?php the_post_thumbnail(); ?> --> という感じで囲んでやるといいわ。
本来はそれでいいのだけれど、今回の使い方はそういうのではないから消すことにするわね。
管理画面→外観→テーマ編集ページ→content.phpを選択。
<?php the_post_thumbnail(); ?>というのを探して、<!-- <?php the_post_thumbnail(); ?> --> という感じで囲んでやるといいわ。
 アイキャッチが出なくなったわ。
アイキャッチが出なくなったわ。
 出来たみたいね。
そしたら、先程のテキストフィールドに戻ってこんな感じで入れてやるのよ。
<?php $cno = post_custom('動画名');?>
<?php if($cno == 'カードの回転'): ?>
<video src="動画URL" controls>
<?php elseif($cno == '映画のフィルム'): ?>
<video src="動画URL" controls>
<?php elseif($cno == 'キューブ'): ?>
<video src="動画URL" controls>
<?php endif; ?>
出来たみたいね。
そしたら、先程のテキストフィールドに戻ってこんな感じで入れてやるのよ。
<?php $cno = post_custom('動画名');?>
<?php if($cno == 'カードの回転'): ?>
<video src="動画URL" controls>
<?php elseif($cno == '映画のフィルム'): ?>
<video src="動画URL" controls>
<?php elseif($cno == 'キューブ'): ?>
<video src="動画URL" controls>
<?php endif; ?>
 出来たわ。
出来たわ。
 これで、カスタムフィールドの値によって動画を切り替えることが出来るようになったわね。
今回はコレで終了。
次回は固定ページ側にこのサムネイルを使ったリンク集を作る事にします。
これで、カスタムフィールドの値によって動画を切り替えることが出来るようになったわね。
今回はコレで終了。
次回は固定ページ側にこのサムネイルを使ったリンク集を作る事にします。