
今回はパスしますが最初にPOS式雨、雪の作り方をやっていると参考になるかと思います。
尚、パーティクルプレイグラウンドの値は参照させてもらいます。
パーティクルプレイグラウンド
雨、雪、雲(POS式)

さてここからが本番、星を降らせます。
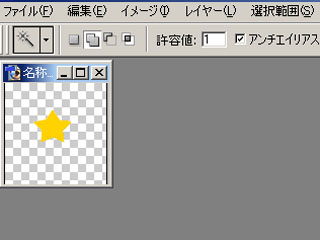
PhotoShopで星の形を作っておいてレイヤーモードで読み出します。
P.S..一応用意できない人の為に素材そのものを置いておきましたので使いたい方はどうぞ。
星レイヤー

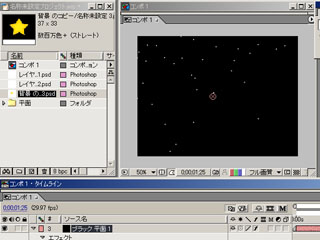
読み出したら、パーティクルプレイグラウンドの下に、見えないようにして配置します。(見えない配置は目玉アイコン)
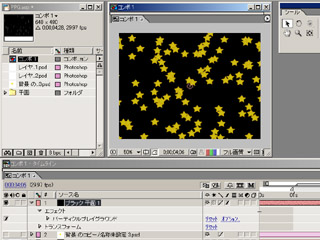
その後、パーティクルプレイグラウンドのレイヤーマップで先ほどのレイヤーを読み出します。
パーティクルプレイグラウンド

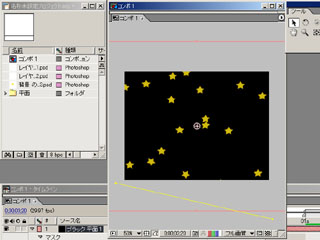
折角なので某アニメのように星を跳ねさせましょう。
マスクを斜めに引いて、パーティクルプレイグラウンドの壁でマスク1を選択してください。
尚、サンプルの物はCTRL+Dでレイヤーを増加させて跳ねさせる数を少なくしてあります。
パーティクルプレイグラウンド

最後にテキストを跳ねさせる事にします。
オプションからテキストレイヤーに文字を入れます。
オプション

文字を入れた後、フォントサイズの調整で文字の大きさを変えます。
後は、今までの応用でフォントを跳ねさせたりも出来ます。
パーティクルプレイグラウンドはレイヤーを読み込める関係上、応用範囲は意外とあるかと思いますので色々やってみてください。
フォントサイズ


