
カテゴリー別アーカイブ: ワードプレス
ウィジェット製作中
コンテンツブロックで基本的なシステム部分を作って登録という形でウィジェット部分を作っていたんですが、その方法だと後から誰かに使ってもらうと考えた場合、書き換えられてシステムが動かなくなる可能性とかもあるので、ウィジェット化して回したいというのと、WPQuery関連はコンテンツブロックだとやりにくいのでサクサクと移動作業してます。
まぁ、こういうホームページの場合HTML部分には記述を入れたくないのもありますしね♪
画像投稿用のホームページ少し変更
登録部分の説明を細かく入れれるように変更&サイドバーの文字とは別になるように設定。
商品のバーにパーマリンクで登録に飛ぶように設定。
としてみました。
少し抜けてたのでその辺補完。
これだけ出来ればいいかな?と思うのですがどうでしょう。
ホムペ制作研究 その3
ホムペ制作研究その2
ホムペ制作研究
ソート機能の実装を行いました
動画研究の移植が大分進んで見にくくなってたので、ソート機能の実装を行ってみたり。
動画研究はジャンル付けを最初から行ってまして、初期からこの機能を入れることは考えてたんですが、ようやく入れた感じです。
タイトルソート、ジャンルソートに分かれていて、項目数が多い場合はソートで並ぶようにしてあります。
それと同時に、記事の表示の全ランダム化とサイドのおすすめの全ランダム化も行っています。
とりあえず、自分の知識的にもこいつの実装には相当苦労しまして、相当大変だったんですが、稼働自体はうまく行ってくれるといいな。
ヘッダーについて色々調べてみたり。
ワードプレスのヘッダーを色々弄ってみた。
基本的にはワードプレスのヘッダーというのはwp_nav_menu( array( 'theme_location' => 'primary', 'menu_class' => 'nav-menu' ) );
の部分に書かれているので、そのとうりに挙動する模様。
後は、カスタムして行けばいい感じ。
で、仮テストとして のような感じに配置した。
ぶっちゃけ、ヘッダーメニューなんてのは呼べさえすればいいのであって、後は背景等を自分の好きに配置すれば終わりかなという感じなので。
まぁ、とは言えひねくれたサイトを作るならメニュー挙動とかも変えてみたい気もする今日このごろでしたとさ。
のような感じに配置した。
ぶっちゃけ、ヘッダーメニューなんてのは呼べさえすればいいのであって、後は背景等を自分の好きに配置すれば終わりかなという感じなので。
まぁ、とは言えひねくれたサイトを作るならメニュー挙動とかも変えてみたい気もする今日このごろでしたとさ。
 のような感じに配置した。
ぶっちゃけ、ヘッダーメニューなんてのは呼べさえすればいいのであって、後は背景等を自分の好きに配置すれば終わりかなという感じなので。
まぁ、とは言えひねくれたサイトを作るならメニュー挙動とかも変えてみたい気もする今日このごろでしたとさ。
のような感じに配置した。
ぶっちゃけ、ヘッダーメニューなんてのは呼べさえすればいいのであって、後は背景等を自分の好きに配置すれば終わりかなという感じなので。
まぁ、とは言えひねくれたサイトを作るならメニュー挙動とかも変えてみたい気もする今日このごろでしたとさ。 ページナビの強化とある程度のスマホ対応化
ページナビの強化とスマホ対応化をチョコチョコとやってみたり。
スマホの場合は基本的には%表示固定で、後はワードプレス任せという感じになってます。
後は、大文字関連のをちょこちょこ小文字に変えてるくらいかな?
Hタグとかをスマホで見るのはちょっとムダなので。
ページナビの方は上の方にページナンバー付けたのでダイレクトにジャンプできるようになってます。
ホントはカテゴリジャンプつけるところなのですが、その辺はまた別の機会にでもやる方面で。
どこまでカスタム化するかはわかりませんが、最終的なラインとしてはホームページのHTMLを一切弄らないで、基本事項をいじれるように作れるのがベストかな?と言う事で。
※重要な事が抜けてました。動画関連のスマホ用調整も行いましたので今まで見れなかった方でも見れるようになってると思います。
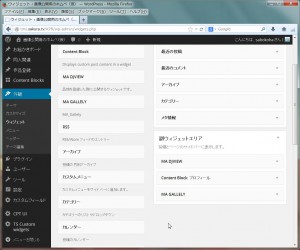
Content Blocks
色々あってContent Blocksを導入。
とりあえず、テキスト等がページ毎に違ったりするようなサイトなので、ウィジェットが膨大になってたのが大きな理由です。
後はテキスト間違えて消しちゃって、永久にデータ残せないのは厳しいという判断になりましたから。
そしたらWP social Bookmarking Lightがコンテンツにも出てきたので慌てて対策。
この子自体の記述をフッターに飛ばしたんで、ある意味気楽になりました。
まだチョイ色々調整はしたい感ですが、どーするかな。