
まずは文字の変更や色の変更ですね。
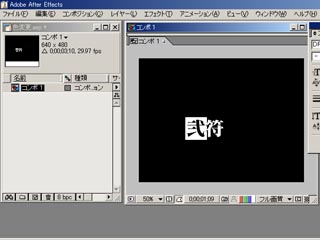
最初にレイヤー→テキストで壱符と入れ、キーフレームを頭に打っておきます。
その後、1秒後にソーステキストの追加キーフレームでキーを追加して
ツールの→で範囲を指定、上の絵のようになるようにして弐と打ち込み
弐符に変わるようにします。
ツール
キーフレーム

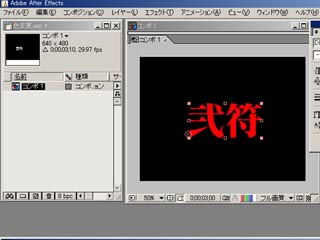
もう一秒後に文字ウィンドウで文字の色を赤くして、
(出ていない場合はウィンドウで文字にチェックを入れる)
最終的にはトランスフォームで大きさを2倍に拡大します。
キーを入れた位置で色々と変更が出来るので色々やってみてください。
文字ウィンドウ
キーフレーム

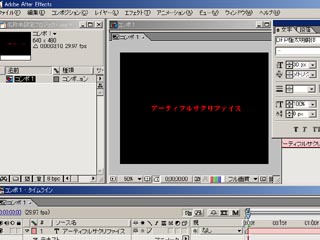
次はプリセットアニメーション
入れたテキストに最初から用意してあるアニメーションをかけます。
テキストを入れて、エフェクト&プリセットを開き、任意のプリセットでダブルクリックしてください。
尚、今回はアニメートアウトよりエンコーダーフェイドアウトを使ってます。
エフェクト&プリセット

アニメーションプリセットの適用範囲はキーフレームの調整(テキスト→アニメータ→範囲セレクタ)で適当に行います。
尚、どんなアニメーションがかかるかはヘルプのテキストプリセットギャラリーを参考にしてください。
キーフレーム

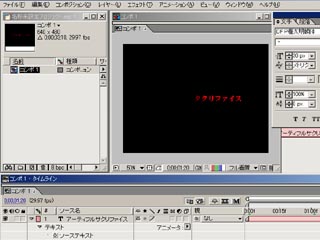
次はテキストのマスク移動
テキストで打った文字をマスクにあわせて移動させます。
最初にテキストを打ちテキストレイヤーにマスクを適当に用意して。

その後、パスのオプションでマスクを選択します。
マスクの上に文字が載りましたが、読みづらいので反転パスをONに、パスと直角をOFFにします。
尚、これらの調整は実際に自分で色々やるのが良いですね。
パス設定

移動させるんで最初のマージンを0〜1200(任意の値)まで増やします。
移動時にも読めるようにする際はパスと直角はOFFにしておいた方が良いです。

今回はこんな所です。
テキストの設定もいろいろ細かく出来ますし、パターンも豊富なので色々やってみて、自分の欲しい物を用意してみましょう。
P.S..絵は魔道琥珀研究所のテキストにプリセットアニメーションのスピンインをかけたものですね。


