
まずは一つ目。一番スタンダードな物です。
エフェクトその物にある円と言うエフェクトを使って描いています。
特徴としては波紋のように、同心円のままの拡大縮小がやりやすいことです。
円

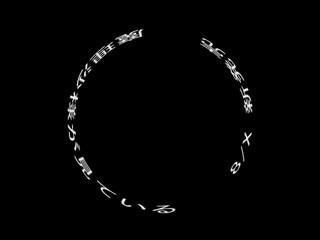
2つ目は極座標。
文字を入れてみたり、文字を円周に配置したり出来ます。
特徴としては、極座標なので直線→円と言う表現ができることです。
極座標

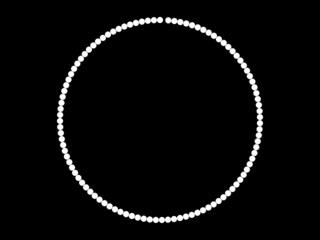
3番目...マスク+線...
マスク+線で描いています...特徴としては..見ればわかるとうり、ぶつ切りの円が作れること、円周を線でなぞるので、何も無い所から円を書くように出現させられる事かな。
線

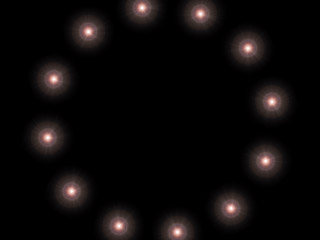
4番目...エクスプレッション(渦巻)
n = time * 10+thisLayer.index;
r = time * 40;
cx = this_comp.width / 2;
cy = this_comp.height / 2;
x = Math.sin(n) * r;
y = -Math.cos(n) * r;
add([cx,cy],[x,y]);
エクスプレッション...渦巻状の動きになります。
CTRL+Dで普通に増やしましょう♪

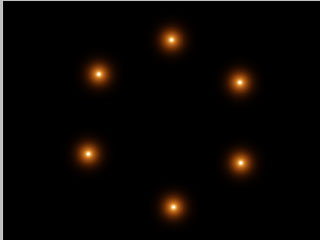
五番目...エクスプレッション(回転)
r = 200;
sita = time+thisLayer.index/5;
COS = Math.cos(sita * Math.PI);
SIN = Math.sin(sita * Math.PI);
X = (COS + SIN)*r + 320;
Y = (SIN - COS)*r + 240;
[X,Y];
エクスプレッション...最初に決めたrの大きさを同心円状に回転します。
XがX座標、YがY座標、rが半径でsitaのthisLayer.index/5;の数値を変化させてCTRL+Dで複製して使います。

まぁ、こんな感じで同じ円の描き方一つでも色々な種類が有ったりします。
そんな感じで、円の描き方に困っている方の参考になれば良いかなと思って書いて見ました。


